WordPressでのWebサイトやブログの始め方をご紹介
WordPressを使ったWebサイト制作方法について解説をします。
サーバーの契約やドメインの取得から、WordPressのインストールまで一通りを解説するのでぜひご参考にしてみてくださいね!
もくじ
WordPressとは
WordPressとは、Webサイトの構築や管理に使用するCMS(コンテンツマネジメントシステム)のひとつです。本来、Webサイトを作成するには、プログラミング言語を使用してサイトの構造やデザインを定義する必要がありますが、WordPressはサーバーへインストールするだけで簡単にサイトを作ることができます。
そのため、PHPというプログラミング言語や、HTMLやCSSのマークアップ言語など、Web制作に関する専門知識が少なくても、Webサイトの作成・管理・更新をすることができます。
WordPressは無料でインストールでき、「テーマ」と呼ばれるテンプレートを利用すると、サイト全体のデザインの変更も可能です。プラグインと呼ばれる拡張機能をインストールすれば、自身のWebサイト制作や運営に必要な機能を追加できます。HTMLやCSSといった専門的なコーディング知識が少なくても、記事を書いたり編集したり、画像をアップロードしたりすることも簡単です。
WordPressの利用率は、W3Techsによると全ウェブサイトの40%以上、日本に絞ると80%以上と高いシェア率を誇ります。
アフィリエイターの利用率も高く、アフィリエイトマーケティング協会「アフィリエイト・プログラムに関する意識調査2021」では、6割以上が作成ツールとしてWordPressを利用していると回答しました。
利用者が多いため、WordPressに関する情報はインターネットや書籍に豊富にあります。操作に困ってしまっても、検索すれば解決方法は比較的すぐに見つかります。
WordPressのサイト・ブログで収益化できる理由
WordPressで作成したWebサイトやブログの収益源の一つは広告収入です。
Webサイトの記事に広告(成果報酬型広告)を設置し、その広告経由で商品やサービスが購入されると、成果に応じて広告主から報酬が支払われます。
このほか、Google AdSenseに代表されるクリック課金型広告もあります。Webサイトやブログ内に表示された広告がクリックされるたびに報酬が発生します。1クリックの単価が決まっており、クリック数が増えると比例して報酬も増えていきます。広告によって表示された広告の商品やサービスが購入または申し込みされるか否かは問われません。
Webサイト開設の前に決めておきたいこと
WordPressを使ってWebサイトを開設する前にコンセプト(サイトの方向性)や構成を決めておきましょう。
・ターゲット(どんな方に情報を提供するか)
・情報発信の内容(どんな情報を提供するか)
・広告の内容(どんな商品を紹介するか)
・Webサイトの構成(TOPページ・カテゴリーなど)
・Webサイトのタイトル
Webサイトのコンセプトをしっかり決めておくことで、記事作成やコンテンツ作成する際に迷わず取り組む事ができます。
Webサイトのコンセプトの決め方に関しては、↓こちらのページでもご紹介しています。
初心者ブロガーステップアップ講座 2章 どんなブログにするのか
WordPressでWebサイトを開設する手順
Webサイトの方向性が決まったら、WordPressでWebサイトを開設しましょう。レンタルサーバーやドメインの契約からWordPressのカスタマイズまで6つの手順に分けて解説します。
動画でもWordPressでのサイトの作り方を解説していますので、こちらも参考にしてみてください。
WordPressをインストールするためのサーバーを用意する
WordPressをインストールするためにサーバーを用意します。
WordPressなど、個人でサイトを作成する場合は、初期費用を抑えられ、サーバーの構築や管理をサービス事業者に任せることができるレンタルサーバーを利用するのがよいでしょう。
レンタルサーバーを契約するときは、特徴や料金、サービス内容も多種多様なので、さまざまなレンタルサーバーを比較検討して、ご自身に合ったサービス、プランを選びましょう。
レンタルサーバーの選び方については、
「Webサイト運営初心者がレンタルサーバーの選び方で着目したいポイント」で詳しくご紹介しています。

WordPressのURLとなる独自ドメインを取得する
サーバーが用意できたら、WordPressのURLとなる独自ドメインを取得します。
詳しくは、「独自ドメインの取得方法と利用上の注意点を解説」で説明しています。
DNS設定を行う
ドメインの取得とレンタルサーバーの契約ができたら、契約したレンタルサーバーで取得したドメインを使えるようにしましょう。
レンタルサーバーとドメイン取得サービスが異なる場合、ドメインを取得したサービスの管理画面でネームサーバーの設定(DNS設定)を行う必要があります。

DNS設定とは、ドメインとIPアドレスを紐づけることです。IPアドレスは、ネットワークにつながっているコンピュータを識別するための番号です。DNS設定でドメインとサーバーのIPアドレスを紐づけると、ユーザーがURLをブラウザに入力した際にWebサイトが適切に表示されるようになります。DNSの設定ができていない状態でレンタルサーバー側がドメイン設定を行っても正しく設定が反映されないので注意が必要です。
レンタルサーバー、ドメイン双方のサービスでマニュアルが用意されているので手順通りに行いましょう。
WordPressをインストールする
レンタルサーバーとドメインの契約と設定ができたらWordPressをインストールします。
レンタルサーバーの中には、管理画面からWordPressを自動インストールできるツールを提供しているものもあります。サーバー関連の技術的な操作に自信が無ければ、WordPressを簡単にインストールできるレンタルサーバーから始めてみましょう。

WordPressのインストールが完了したら、サイト名やユーザー名、パスワード、メールアドレスなどのWordPressの利用に必要な情報を登録します。
WordPressの管理画面を使うときには、毎回ログイン情報(ユーザー名またはメールアドレス、パスワード)の入力が必要になるため、ログイン情報は忘れないように注意しましょう。
WordPressの初期設定を行う
WordPressの設定が完了したら、初期設定をします。
ログインする
WordPressは、インターネット環境とパソコンやスマートフォンなどの端末さえあればどこでもログインでき、記事を更新できます。
ブラウザだけでなく、WordPressのスマホアプリを利用した記事更新も可能です。ただし、アプリでは操作できない機能もあるため、初期設定などの操作を行う場合は、パソコンを使用しましょう。

最初に登録したユーザー名(またはメールアドレス)とパスワードを入力してログインします。「ログイン状態を保存する」にチェックを入れておくと、次回からパスワードを入力する手間が省けるため便利です。ただし、共用パソコンなどの場合に「ログイン状態を保存する」にチェックしてしまうと他の人もログインできてしまうため、チェックはしないでおきましょう。
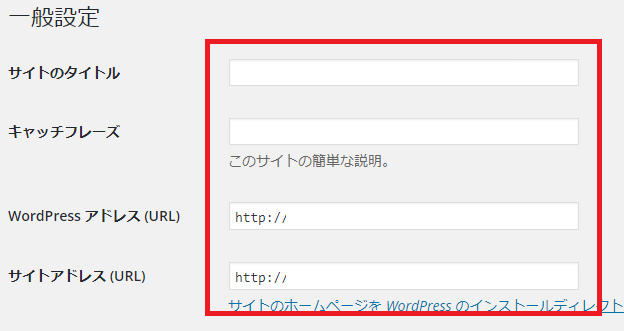
サイト名の登録
ログインしたら、左側メニューの、「設定」>「一般設定」を開きます。「サイトのタイトル」部分にサイト名を登録します。
その他キャッチフレーズやURL(サイトアドレス)などの各項目も入力しておきましょう。入力が完了したら、「変更を保存」をクリックしてサイト名などの一般設定は完了です。

パーマリンクの設定
パーマリンクとは、WebサイトのページごとのURLのことです。WordPressでは、パーマリンクの形式を選択することができます。パーマリンクを最初に設定せずに、運用を始めてから設定を変更すると、以前のリンクが無効になってしまったり、SEOの評価がリセットされてしまったりする場合があるので注意が必要です。
【パーマリンクの例】
■基本
https://●●.com/●●/?p=123
■日付と投稿名
https://●●.com/●●/2021/12/17/sample-post/
■数字ベース
https://●●.com/●●/archives/123
また、カテゴリをベースにパーマリンクを設定することもできますので、URLを見るだけでWebサイト内の位置づけとページ内の内容を一目でわかるような構成にすることができます。
WordPressをカスタマイズする
テーマの設定
WordPressのテーマをインストールします。WordPressのテーマは、サイト全体のデザインや構成を設定するためのテンプレートです。無料版・有料版で様々なテーマがあります。

【WordPressテーマのインストール方法】
- 使いたいWordPressのテーマをインストールします
- WordPress内左メニュー「外観」を開き、「新規追加」をクリックします
- 「テーマのアップロード」からインストールしたテーマをアップロードします
- テーマの中にインストールしたテーマが表示されたら「有効化」にします
テーマは、自由にカスタマイズもできるので、Webサイトのメニューやタイトル、文字や背景の色を変えたり、レイアウトを変更したりすることが可能です。
WordPressのテーマの選び方については、以下記事でもご紹介しています。
SSLの設定
ユーザーが安全にサイトを閲覧できるようにするため、WebサイトのSSL(Secure Sockets Layer )設定を行います。SSLとは、Webサイトとそのサイトの閲覧者との通信情報を暗号化するための仕組みです。SSLを設定することで、悪意のある第三者に通信の中身を盗み見て悪用されることを防止します。
HTTPSやSSLについてはこちらの記事で詳しく説明しています。
【WordPressのSSL設定の手順】
- WordPress、プラグイン、テーマのバージョンを最新の状態にする
- WordPress 左メニュー「プラグイン」>「新規追加」からSSL対応のプラグインを探す(キーワードに「SSL」と入力して検索すると出てきます)
- 出てきたプラグインの中で、インストールするものを選び、「今すぐインストール」をクリックする
- インストールしたプラグインを「有効化」する
プラグインの追加
プラグインは、WordPressの機能を拡張するためのツールです。プラグインを追加すると、投稿画面のカスタマイズやSEO対策、お問い合わせフォームの設置など、自身のWebサイト運営に必要な機能を簡単に導入できます。
最初からさまざまな機能が備わっている無料ブログサービスとは異なり、WordPressのインストール直後は機能が少ない状態ですが、プラグインを利用することで、Webサイト制作の作業の簡略化や記事投稿の効率化が可能になります。

なお、WordPressで使用するテーマによって、プラグインとの相性が悪く不具合が生じることもあります。
また、セキュリティに関する脆弱性が発見されることもあるため、リスクを理解して導入を検討しましょう。
プラグインをインストールする手順は以下となります。
【プラグインインストール方法】
プラグインのインストールはWordPress管理画面から行えます。
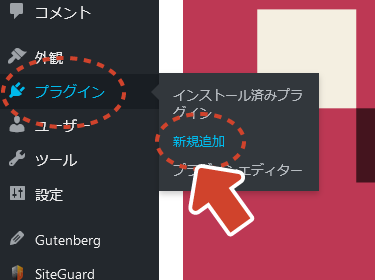
WordPress管理画面の左メニューに「プラグイン」という項目があります。
マウスカーソルを当てると「新規追加」というリンクが出るのでそれをクリックします。

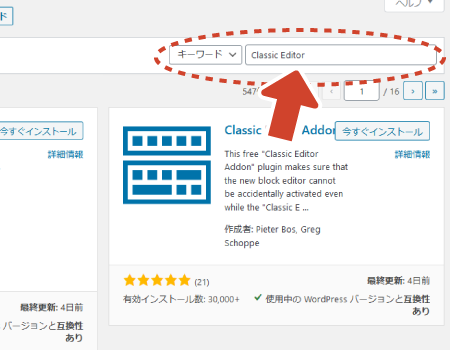
検索窓があるので、インストールしたいプラグイン名を入力して検索します。

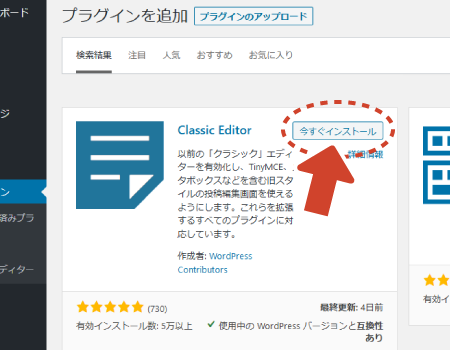
一覧で出てきたプラグインから対象のものを探して、「いますぐインストール」のリンクをクリックすることでインストールされます。

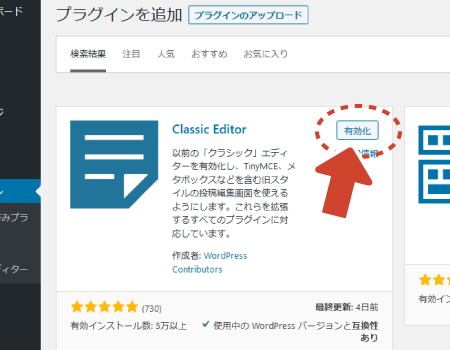
インストール完了画面になったら、「プラグインを有効化」をクリックして有効化します。

これで、プラグインが使えるようになります。
プラグインによっては設定が必要なものがあるので、必要に応じて各種プラグインの設定を行ってください。
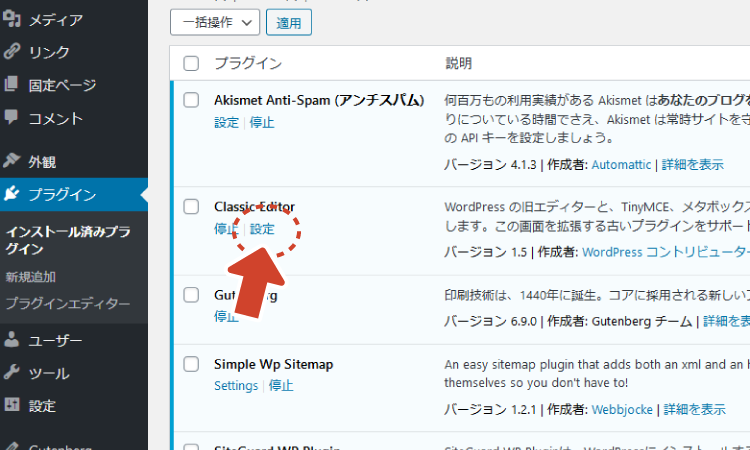
設定は、インストール済プラグイン一覧画面の各プラグインのところに「設定」というリンクがあるのでそこから設定ができます。
設定方法が分からない場合は「プラグイン名 + 設定方法」で検索すると分かりやすく解説してくれているサイトが出てくるはずなので調べて設定をしてみてください。

【インストールできるプラグインの一例】
All In One SEO
XML サイトマップの作成や記事毎のmeta情報の登録などSEOに関わる多くの機能を網羅しているプラグインです。
Broken Link Checker
リンクエラーや存在しない画像があるかブログをチェックし、見つかった場合はダッシュボードで通知します。
Contact Form 7
簡単にお問い合わせフォームをサイトに設置できます。
WP Multibyte Patch
文字化けなどの不具合が起こらないようにするためのプラグインです。
Akismet Anti-Spam (アンチスパム)
スパムを防いでくれるプラグインです。特にコメント欄をサイトに設けている方は設定しておきましょう。
WordPressに導入しておきたいプラグインについては、以下の記事で詳しく紹介しています。
WordPressに導入しておきたいおすすめプラグイン11選
アナリティクス・サーチコンソールの設定
WordPressのサイトに限らず、ホームページを作成したら、サイトへのアクセス状況などの分析をするためにGoogle アナリティクス、Google Search Console(グーグルサーチコンソール)の設定も行っておくとサイト運用の参考になります。
Google アナリティクスに関しては↓こちらのページで詳しく説明しています。
Google Search Consoleに関しては、↓こちらのページで詳しく説明しています。
WordPressとGoogle Search Consoleを連携する方法とWebサイト運営での活用方法
WordPressで記事を投稿する
WordPressの初期設定が完了したら、今度はいよいよ記事を投稿していきます。記事に広告を掲載することで収益化が可能になります。
Webサイトを作成する前に決めておいたテーマ、サイト設計に基づいて、必要な記事数やキーワードを整理してから記事を作成していきましょう。そして、記事を作成するときは、設定したキーワードからユーザーの悩み、欲求(検索意図)を調査して、ユーザーに役立つ情報を提供することを心がけてください。
特に重要なことは、定期的にWebサイトやブログ、SNSを更新して運営を続けることです。最新情報の提供は、ユーザーにとって有益な情報の提供につながります。
読者目線のコンテンツを継続的に発信し、多くの人に見てもらうため、集客を増やす施策にも積極的に取り組んでみてください。
キーワード選定や記事投稿のステップ、具体的な記事の書き方については、以下の記事で詳しく解説していますので参考にしてください。
- 中上級者向け講座:記事で狙うキーワードを選定する基本的な方法
- 初心者向け講座:記事を投稿するまでの7ステップ
- 先輩メディアインタビュー:Webサイト収益化のための具体的な記事の書き方
WordPressを作成する際に利用できるセルフバック
WordPressを作成するためサーバーをレンタルする際にセルフバック(自己アフィリエイト)を行うことが可能です。
セルフバックについてはこちらでご説明しています。
セルフバック(自己アフィリエイトとは)
また、A8.netのメディア会員はセルフバックサービスを利用し、レンタルサーバーの契約が可能です。セルフバックで申し込めるサービスは「レンタルサーバー特集」で紹介しています
※セルフバックはA8.net会員限定のサービスのため、ログイン後にご覧いただけます。
(会員登録はこちら)


