Googleアナリティクス4の設定方法やアフィリエイト収益を上げるために見るべき指標
中上級者向け講座2回目となる今回はGoogleアナリティクス4(以下、GA4)の設定と、収益アップのために押さえるべき重要指標について解説します。
アフィリエイトの収益を最大化するためには、どの商品やサービスの紹介記事が読まれているか、ユーザーがどのような経路で記事にたどり着いているかなど、様々なデータを適切に計測・分析する必要があります。そのために必要なツールがGA4になります。
GA4を利用するためには、まずは設定をする必要があります。
今回はレンタルサーバーを契約し、オリジナルでサイトやブログを構築した方向けに、GA4の設定方法を解説いたします。
Googleアナリティクス4の設定方法
GA4を利用するためには、GA4の管理画面からサイト情報を登録した上で、トラッキングコードを自分のサイトに埋め込む必要があります。
トラッキングコードはGoogleアナリティクスの管理画面から取得することができるコードで、自分のサイトにコピペで貼り付けることができます。
なおタグの設置方法には、Googleタグ(gtag.js)を使う方法と、GTMを使う方法があります。ここではGoogleタグでの設置方法を説明します。
既にGoogleタグマネージャー(GTM)を利用している場合はGoogleタグを使用できないので、GTM内のタグテンプレートを使って設置してください。
Googleアカウントの作成
GA4の利用を開始するにあたって必要なものはGoogleアカウントです。
Googleアカウントは無料で作れるため、まだお持ちでない場合は作成しましょう。
作成方法は以下のページに手順が載っているので、参考にしてみてください。
GA4へ登録をする
GA4の登録は以下から行うことができます。
ページ右上にある、「さっそく始める」ボタンから登録します。
登録は画面の指示に従って、サイトの登録を進めてください。
GA4のコードをサイトに埋め込む
Googleアナリティクスの登録が完了したら管理画面にログインしてみましょう。
左上にあるアナリティクスのロゴの右横に、登録したあなたのサイトが表示されていますね。

あなたのサイトをクリックすると、「プロパティとアプリ」の箇所にサイト名が表示されますのでクリックしてみてください。
この画面があなたのサイトのアクセス状況を確認する画面になります。
まだ、トラッキングコードをサイトに入れていないので何も計測されていません。

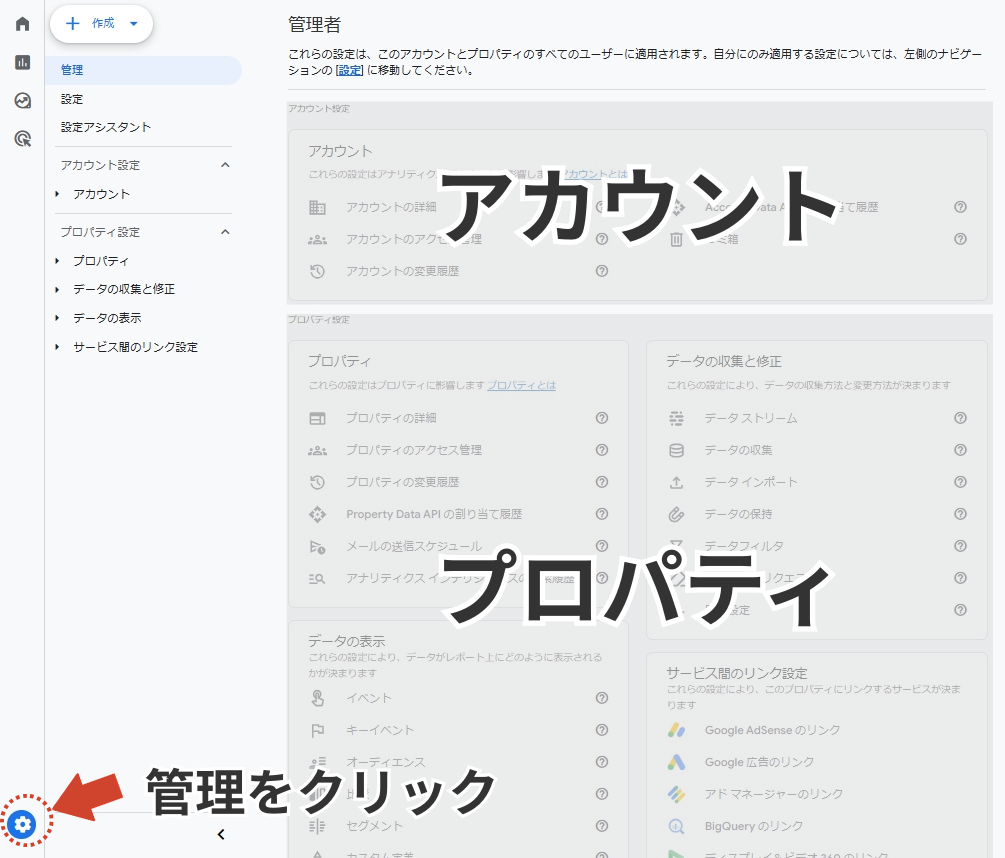
左メニューの「管理」をクリックすると左側に各種項目と、右側に「アカウント」「プロパティ」と区分されてメニューが表示されます。

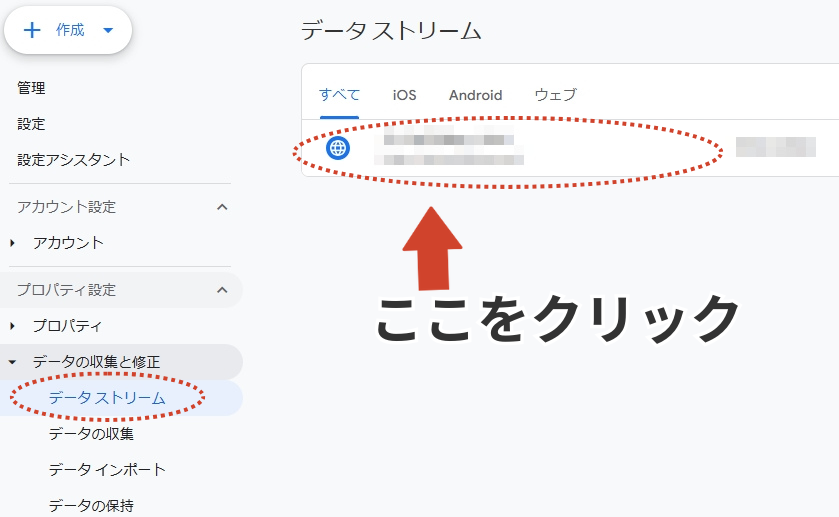
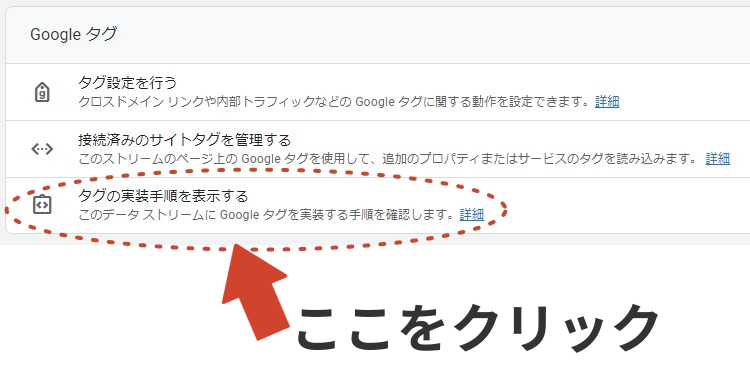
左側の各種項目において、真ん中の「プロパティ設定」にある「データの収集と修正」から「データ ストリーム」をクリックして、ウェブ ストリームの詳細ページの下部の「タグの実装手順を表示する」をクリックしてみてください。


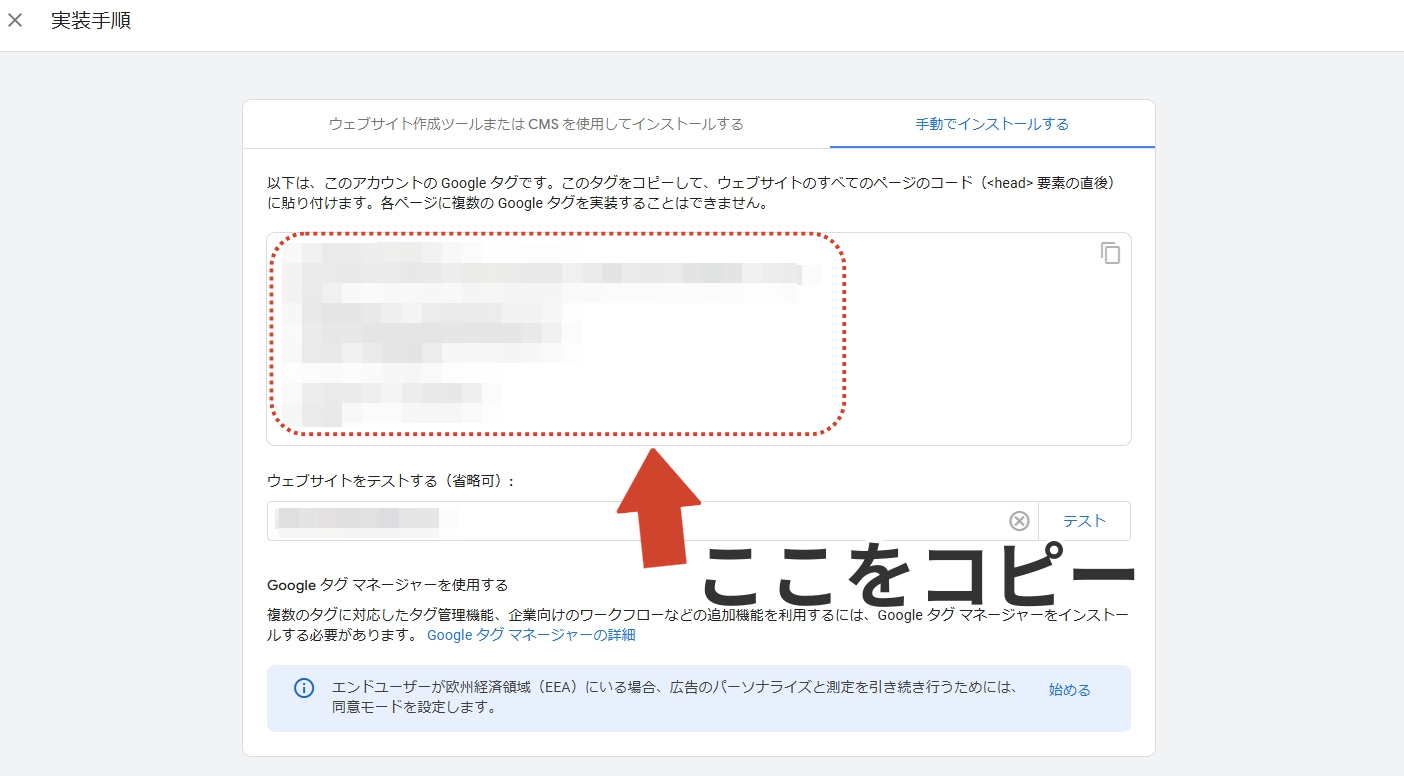
この画面に表示されているコードをコピーしてあなたのサイトに貼り付けます。

トラッキングするすべてのウェブページの <head> タグの直後に貼り付けてください。
WordPressをお使いの方は、設定しているテーマによって管理画面からGoogleアナリティクスのコードを登録できるものもあるのでテーマ設定画面を見てみてください。
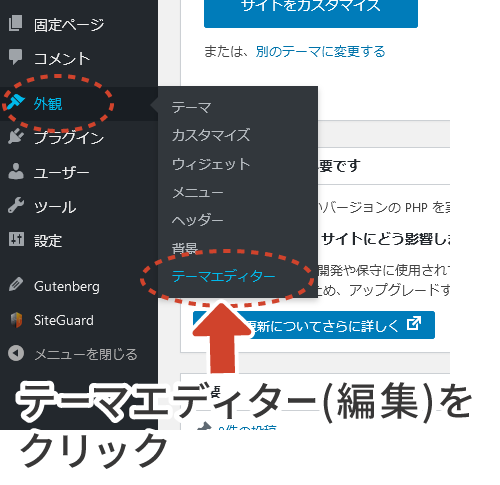
お使いのテーマでGoogleアナリティクスコードを設定するフォームがない場合はWordPressの左メニューにある「外観 >テーマ編集」でテーマの編集画面を開き、テンプレート一覧から「header.php」をクリックしてください。

コードが表示されるので、<head>タグのすぐ下にGoogleアナリティクスのコードを貼り付けてください。
最後に、画面下にある「ファイルを更新」ボタンをクリックすれば設定が完了します。
GA4で正しく集計できているか確認する
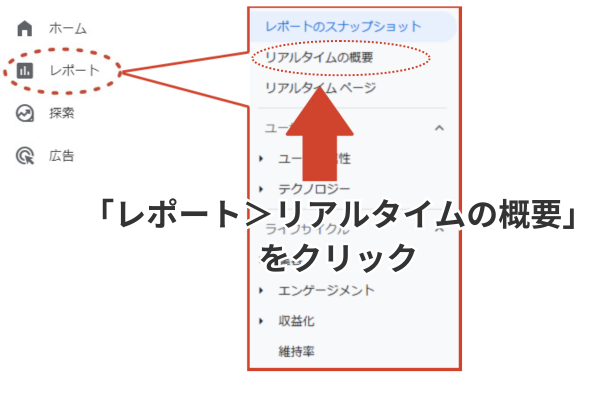
コード貼り付けができたら、Googleアナリティクスの管理画面の左メニューにある「レポート >リアルタイムの概要」をクリックしてみてください。

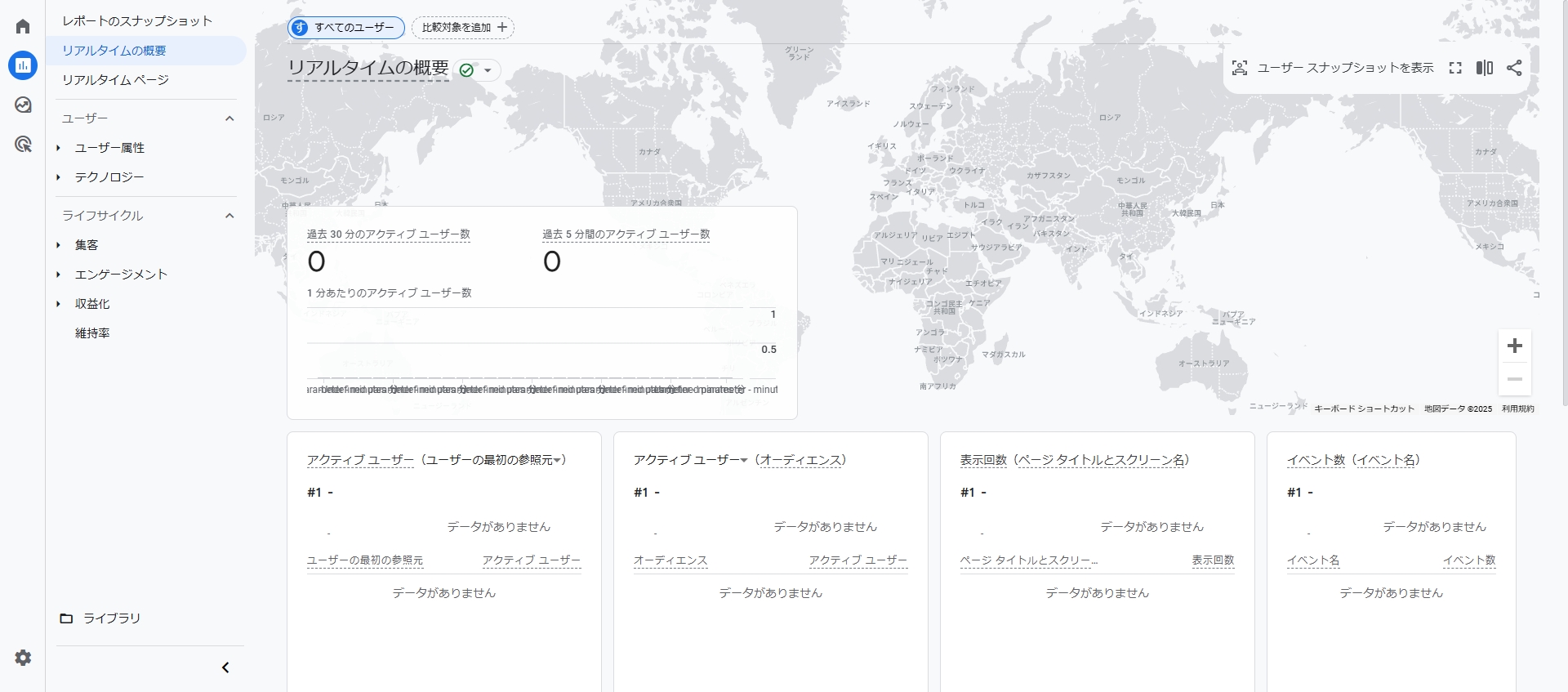
これは、リアルタイムでアクセス状況を表示してくれる画面です。
あなたがサイトを表示していれば管理画面に現在のアクセス数が表示されているはずです。
もし、サイトを開いているにもかかわらずアクセス数が0と表示されている場合は正しくトラッキングコードの設置ができていない可能性があるのでコードの設置を見直してみてください。

GA4の基本的な指標の見方
トラッキングコードを設置したら、翌日には集計されたデータを確認することができます。データを分析するときに役立つ、GA4の基本的な指標について解説いたします。
記事ごとの表示回数を確認する方法
アフィリエイト収益を上げるためには、どの記事がよく読まれているのかを把握することが重要です。GA4では、この閲覧数を「表示回数」として確認することができます。
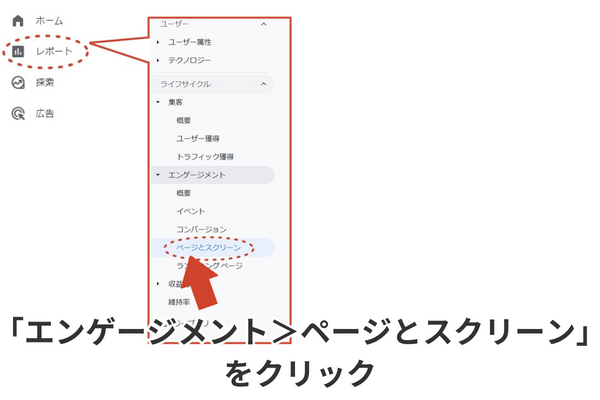
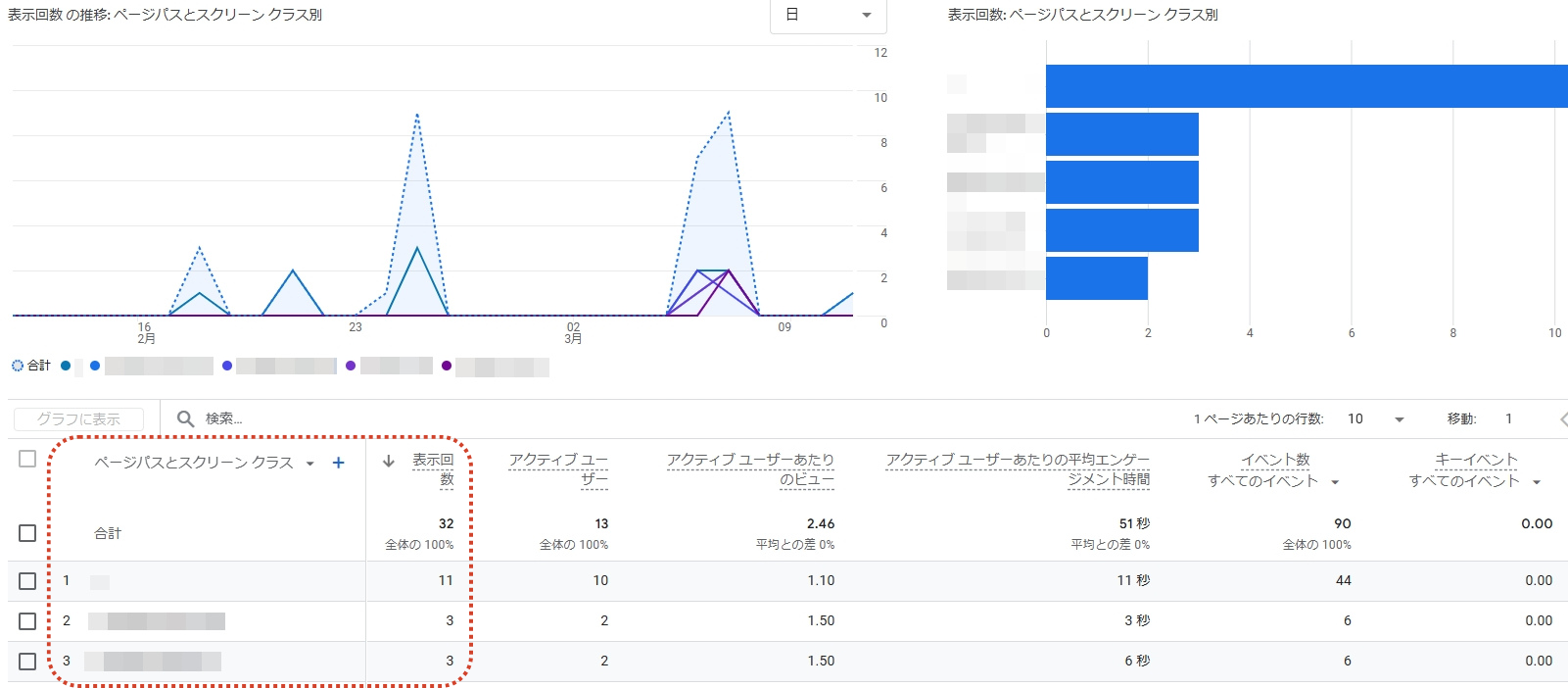
記事毎に表示回数を確認したい場合はGoogleアナリティクス管理画面の左メニュー「レポート >ライフサイクル >エンゲージメント >ページとスクリーン」を開きます。

グラフの下に「ページパスとスクリーン クラス」欄で記事URLが表示され、隣の「表示回数」欄でそれぞれの記事の表示回数を確認することができます。

表示回数を分析することで、記事のカテゴリーごとの人気度や、記事タイプ別の反応の違い、また季節コンテンツの閲覧傾向なども把握することができます。
ただし、表示回数が多くても必ずしも収益に直結しているとは限りません。
例えば、アフィリエイトリンクのクリック数や成果が伸びない記事の場合、記事内での商品やサービスの紹介位置、リンクの設置方法、訴求内容などを見直す必要があるかもしれません。
表示回数と実際に発生している成果を併せて分析することが重要です。
また、表示回数が多いページと少ないページでは記事内容にどんな差があるのかを確認して記事を改善するなどの参考にすることができます。
記事閲覧時間を確認する方法
アフィリエイト記事では、単に文章を読まれているだけでなく、しっかりと内容が理解されることが成果につながります。そのために平均エンゲージメント時間を確認しましょう。
記事がどのくらいの時間ユーザーに見られているかは、GA4では平均エンゲージメント時間で確認できます。
GA4におけるエンゲージメントとは、ユーザーがそのページを閲覧している状態を指します。例えば、ページを下方向へスクロールしたり、画像をクリックしたりなど、ページを閲覧しているときに起こるアクションすべてがエンゲージメントと定義されています。
また、タブ機能が搭載されたブラウザにて、タブがバックグラウンドにある状態の場合は、エンゲージメント時間がカウントされません。
そのため、ユニバーサルアナリティクスのサイト滞在時間よりも、ユーザーが実際にページを閲覧している時間に近い値と捉えることができます。
平均エンゲージメント時間を確認する画面は、表示回数を確認した画面と同じところ「レポート >ライフサイクル >エンゲージメント >ページとスクリーン」です。
表示回数の3つ右隣にある「アクティブ ユーザーあたりの平均エンゲージメント時間」という項目で確認できます。

実際に自分がページのコンテンツを読んだ時間と、平均エンゲージメント時間に大きな乖離がある場合は、収益の機会を逃していると考えられるため、記事内容を見直す必要があります。
記事の導入部分で商品への興味を引き出せないことや、類似商品との比較・メリット・デメリットの説明不足により興味を維持できないことでユーザーが離脱し、広告リンクまで到達できていない可能性があるためです。
これらの問題を解決するために、商品の特徴や魅力を記事の最初にまとめたり、重要な情報を上部に配置したりするなど、記事構成の見直しを検討できます。
こうした改善を重ね、ユーザーがより長く記事に滞在するようになれば、広告リンクへの到達率が向上し、アフィリエイトの成果にもつながりやすくなります。
どこからサイトへ流入しているか確認する方法
自分のサイトへ訪問しているユーザーがどこから流入しているのか、流入元(チャネル)を調査することができます。例えばGoogleなどの検索結果やSNS、広告からの流入などをチャネルごとに分類して、ユーザー数やセッション数を表示することができます。
チャネルを確認する画面は、「レポート >ライフサイクル >集客 >トラフィック獲得」です。

例えばSNSを運用している場合、SNSの管理画面上で確認できるデータと付け合せることにより、サイトへ上手く流入させることができているか確認することができます。
またSEOに力を入れている場合には、期間比較することにより、検索結果からの流入が増えているかどうかも確認することができます。


