WordPressとサーチコンソールを連携する方法とメディア運営での活用方法
第3回目となる今回はGoogle Search Console(グーグルサーチコンソール)の設定と活用方法について解説していきます。
アフィリエイトメディアを運営する上で、公開した記事をより良いものにするために分析し、改善していくことも重要です。Webサイトのどの部分を改善するべきか分析するのによく使われるのが、サーチコンソールです。
ここでは、サーチコンソールの基礎的なところからWordPressとの連携方法、活用方法まで解説します。WordPressでWebサイトを制作している方はぜひ、使ってみてくださいね。
サーチコンソールとは?
サーチコンソールは、記事のインデックス状況やサイトに問題が無いかチェックするために使えるGoogleが提供している無料ツールです。
インデックスとはGoogleが持っているデータベースのことで、Googleがページのコンテンツを分析し、内容を把握することをインデックス登録といいます。
「ページがGoogleにインデックスされた!」というのはGoogleの検索結果にご自身のWebサイトのページが表示されるようになったということです。
サーチコンソールを使えばページ毎(記事毎)にURL検査を行うことができ、流入したキーワードや掲載順位、クリック数などを確認できます。
また、Webサイトにセキュリティ上の問題がある時や、スマホに最適化されていないとGoogleが判断している場合もサーチコンソールから詳細を確認できます。
サーチコンソールとWordPressを連携しなければ分からないWebサイトの状況が把握でき、ページ改善に役立つので、Webサイトを運営する上で欠かせないツールと言えます。
詳しくは用語集でも解説していますので、こちらをご覧ください。
用語集:Google Search Console(グーグルサーチコンソール)
WordPressとサーチコンソールの連携方法
それでは、WordPressとサーチコンソールの連携方法について解説します。
Googleアカウントを取得する

サーチコンソールを利用するには、Googleアカウントのログインが必要です。
Googleアカウントをお持ちの場合は、サーチコンソールのWebサイトにアクセスして「今すぐ開始」ボタンをクリックし、ログインを行います。
アカウントをお持ちでない場合は、「今すぐ開始」ボタンをクリックし、ログイン画面の「アカウント作成」からGoogleアカウントを取得します。
Webサイトを登録する
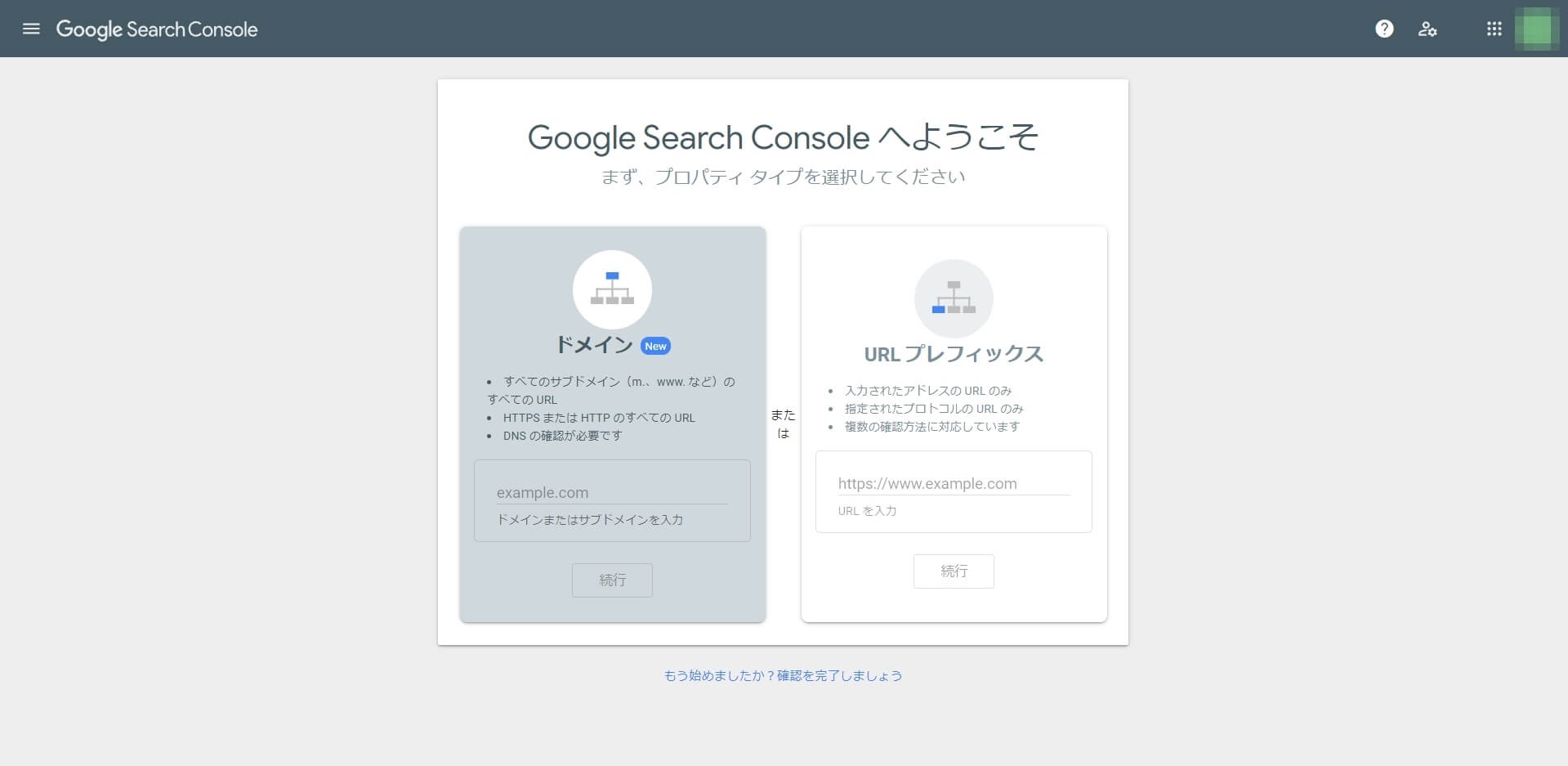
初めてサーチコンソールにログインをすると、このような画面が表示されます。

Webサイトの登録には、「ドメイン」で登録する方法と「URLプレフィックス」で登録する方法の2つがあります。
プロパティタイプの「ドメイン」は、登録するWebサイト全体を計測したいときに使用します。
この場合、指定したドメインが入っていれば自動的に対応してくれるので、httpやhttpsなど一部が異なるURLを個別に管理する必要がありません。
「URLプレフィックス」は、Webサイト全体か、Webサイトの中の記事を個別に計測したいときに使用します。
この場合、httpやhttpsなど一つでも違いがあると計測ができないため、個別に登録する必要がありますが、設定がしやすいため初心者にはこちらがおすすめです。
所有権の確認をする
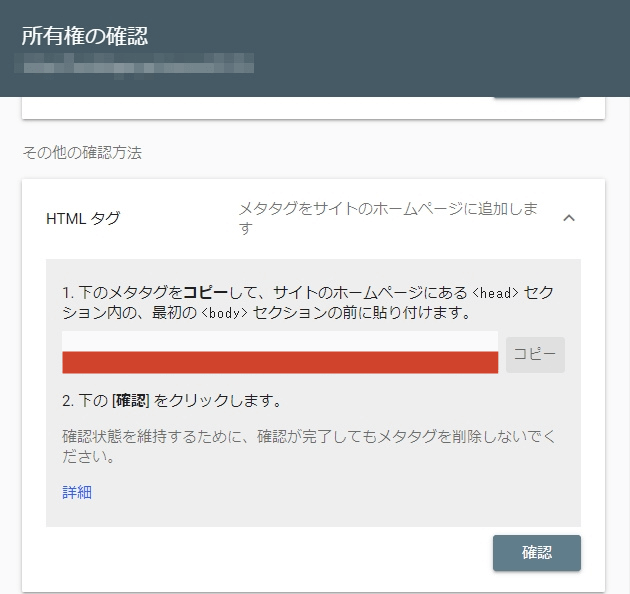
登録を進めていくとWebサイトの所有権の確認の画面になります。
ここでは、「URLプレフィックス」での設定方法で説明します。
Webサイトの所有権を確認する方法は以下の通りです。
- HTMLファイル
Webサイトのサーバー内にGoogleが指定するHTMLファイルをアップロードする方法
- HTMLタグ
表示されるメタタグをWebサイトのセクション内に貼り付ける方法
- Googleアナリティクス
Googleアナリティクスのアカウントを使う方法
- Googleタグマネージャー
Googleタグマネージャーのアカウントを使う方法
- ドメイン名プロバイダ
表示されるTXTレコードをWebサイトにDNS設定する方法
ここでは、HTMLタグで所有権を確認する方法と、Googleアナリティクスを使用する方法を説明します。
WordPressでHTMLタグを使って所有権を確認する方法
所有権の確認画面から、「その他の確認方法 / HTMLタグ」を開きます。

画像の赤い部分にメタタグが表示されるので、コピーをします。
この画面は開いた状態のまま、WebサイトのHTMLコードの</head>タグの直前に、コピーしたコードを貼り、上の画面に戻り「確認」ボタンを押すと「所有権を確認しました」というメッセージが出て完了です。
また、プラグインを使うとスムーズに設定することができます。
利用者が多い「All in One SEO」のプラグインを使った場合の手順を説明します。
「All in One SEO」の場合でも、HTMLタグの確認画面を開き表示されたメタタグをコピーするところまでは同じです。
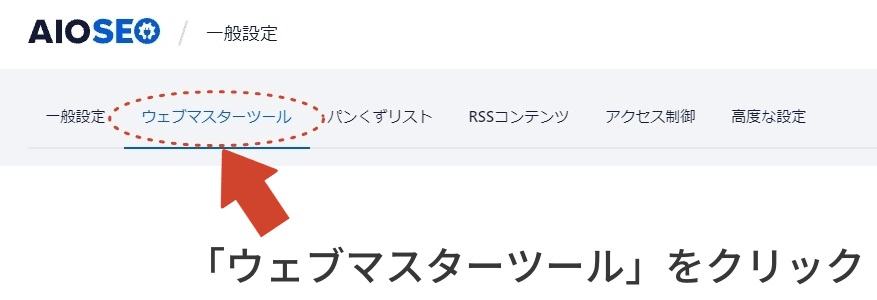
次に、WordPressのダッシュボードから「All in One SEO」の「一般設定」を開き、「ウェブマスターツール」のタブをクリックします。



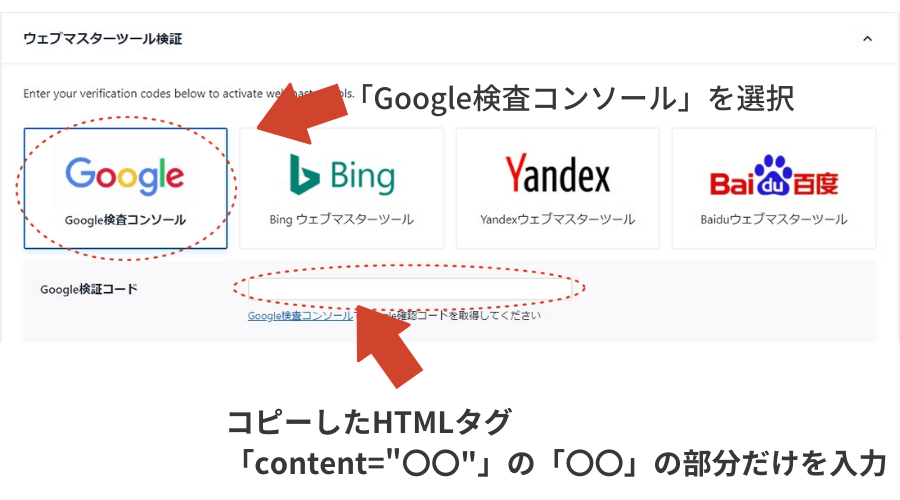
「Google検査コンソール」を選択すると、検証コードを入力する欄が表示されるので、先ほどコピーしたHTMLタグの「content=”○○”」の「○○」の部分だけを入力します。

最後にサーチコンソールの画面で「確認」ボタンを押して完了メッセージが表示されれば終了です。
Googleアナリティクスのアカウントを使用する方法
Googleアナリティクスを利用中であれば、そのアカウントを利用してサーチコンソールでもWebサイトの所有権が確認できます。
Googleアナリティクスとは、Webサイトの訪問者数や滞在時間などのユーザーの行動を分析できるツールです。サーチコンソールがユーザーの訪問前のデータであるのに対し、Googleアナリティクスは訪問後のデータを見ることができます。
2つを連携させることで、Googleアナリティクスでサーチコンソールの情報を利用できるようになるので、Webサイトの分析を行う時に便利です。
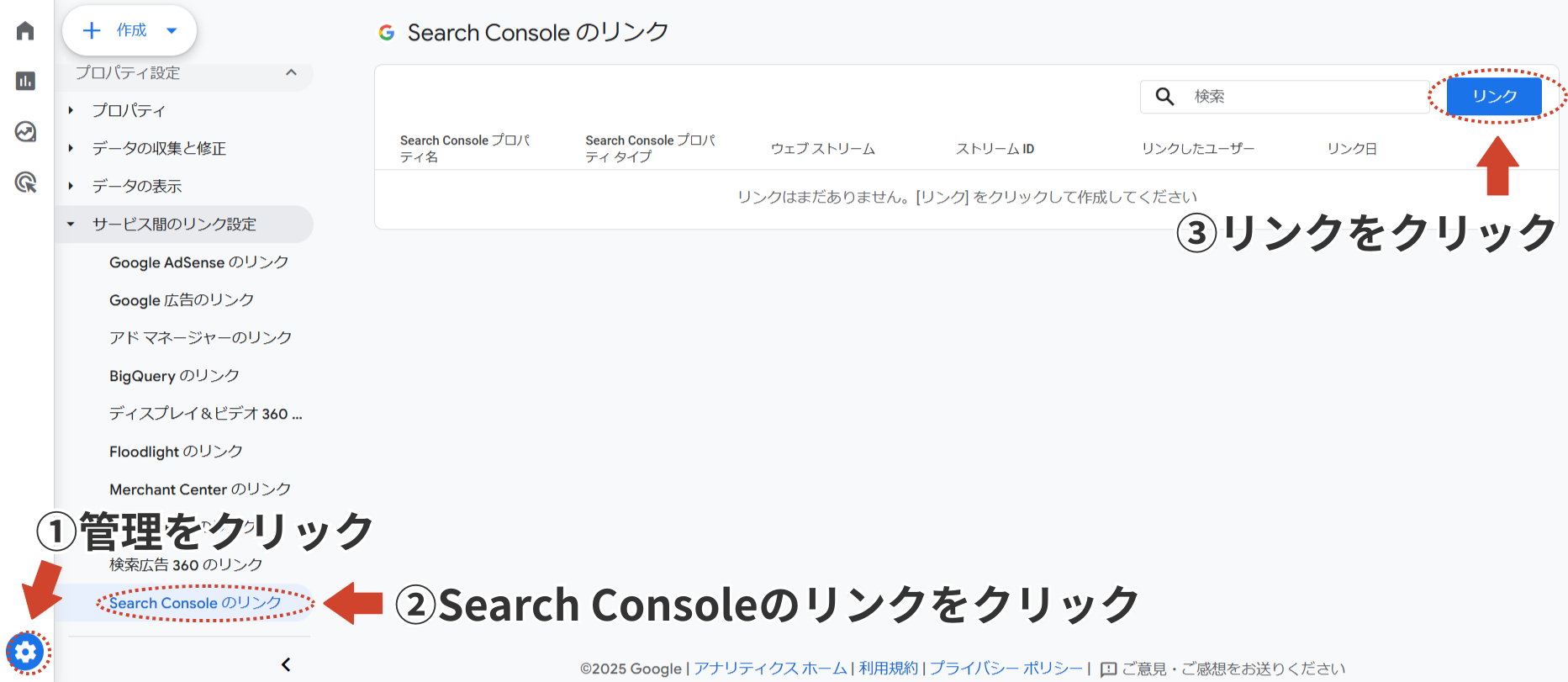
まず、Googleアナリティクスにアクセスし、「管理 / Search Consoleのリンク」を開きます。その後、「リンク」をクリックします。
次に、「Search Consoleプロパティを選択」で「アカウントを選択」をクリックします。

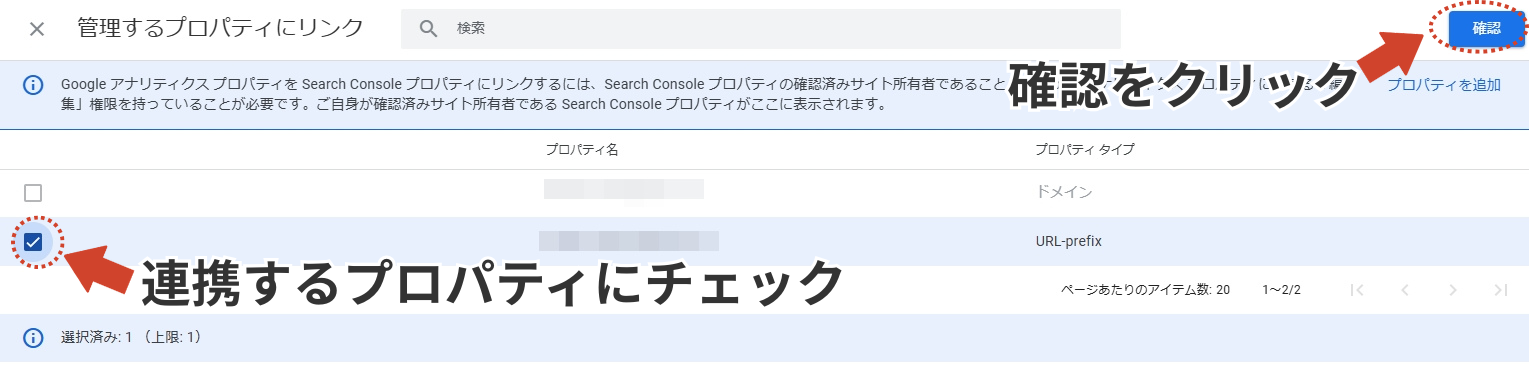
連携するプロパティにチェックを入れ、「確認」ボタンをクリックし、「次へ」をクリックします。

次に「ウェブストリームを選択する」で該当するデータストリームを選択し「次へ」をクリックすると、これまで選択した内容が表示されるので、正しければ「送信」ボタンをクリックして完了です。

サーチコンソールの初期設定
サーチコンソールを使い始める前に、行っておきたい設定について説明します。
Webサイトとサーチコンソールを連携した時点で計測は開始されますが、Googleに正しくWebサイトを評価してもらうために、初期設定を忘れずに行いしっかり活用できるようにしましょう。
サイトマップの登録
サイトマップとは、Webサイト全体のページ構成を一覧で記載しているページのことで、検索エンジンやWebサイトを訪れたユーザーにWebサイトの内容を分かりやすく伝える役割を担っています。
WordPressの場合、プラグインを使って登録することができます。先ほど紹介した「All in One SEO」を使って登録する方法を説明します。
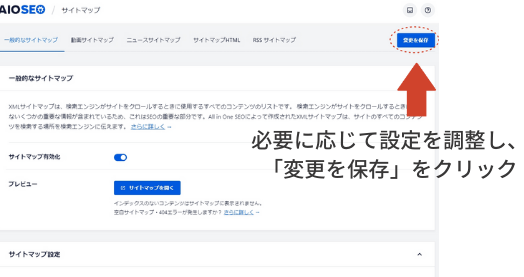
WordPressのダッシュボードから「All in One SEO」の「サイトマップ」を開きます。
必要に応じて「投稿タイプ」など設定を調整し、設定後はページ上部の「変更を保存」をクリックします。



サイトマップの作成はこれで完了です。
次に、サイトマップをサーチコンソールに登録します。
サーチコンソールのメニューから「サイトマップ」をクリックし、「新しいサイトマップの追加」欄に「sitemap.xml」と入力し、送信します。

その後、「送信されたサイトマップ」に項目が追加され、「成功しました」と表示されれば設定完了です。
Googleアナリティクスとの連携
所有権の確認を行う際、Googleアナリティクスのアカウントを使わず進めた場合は、アナリティクスとの連携を忘れずに行いましょう。
連携方法は「Googleアナリティクスのアカウントを使用する方法」の手順と同様です。
メディア運営者向けのサーチコンソール活用方法
アフィリエイトで収益を上げていくためには、データに基づいた記事改善が重要です。
サーチコンソールでは様々な情報を確認することができますが、使い始めた頃は何から手を付ければいいのか分からないと思います。
ここでは、アフィリエイトの収益アップに関連する使用頻度の高い機能をまとめましたので、まずは紹介する3つの機能を使えるようにしましょう。
リライトした記事をGoogleに伝える
サーチコンソールでは記事を書いた後になるべく早くGoogleにインデックスしてもらうためGoogleにインデックスの登録をリクエストする機能が備わっています。
記事を書いたときや記事を書き直した(リライトした)時にインデックス登録をリクエストしておきましょう。
特に、商品価格の変更、キャンペーン情報の更新、重要な比較データの追加など、収益に直結する更新を行った際に特に有効です。
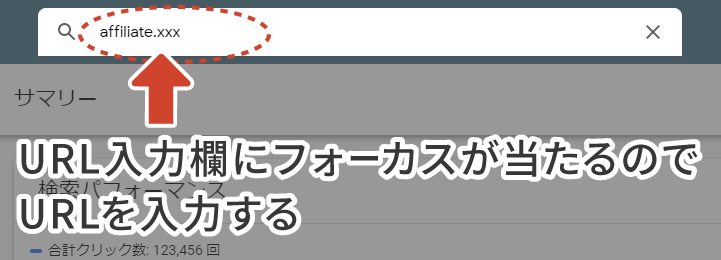
やり方ですが、サーチコンソール左メニューにある「URL検査」をクリックすると画面上部に記事のURLを入力するフォームにフォーカスが当たるので入力してください。



URL検査結果がでますので、「インデックス登録をリクエスト」をクリックします。
これで、Googleにインデックス登録のリクエストができたことになります。

ページ毎にGoogleが認識しているキーワードを確認する
記事を書くときにはどんなキーワードで検索された結果に表示させたいのかを予め決めます。
記事の書き方については「7回目 記事を投稿するまでの7ステップ」をご参照ください。
しかし、実際に想定していたキーワードで認識しているとは限りません。ときどき、自分が想定していなかったキーワードがGoogleに認識されている場合もあります。
そんなときにはサーチコンソールで記事がどんなキーワードで認識されているかを確認することができます。
特に、「最安値」「評判」「口コミ」など、購買意欲の高いキーワードでの検索状況を確認することが重要です。
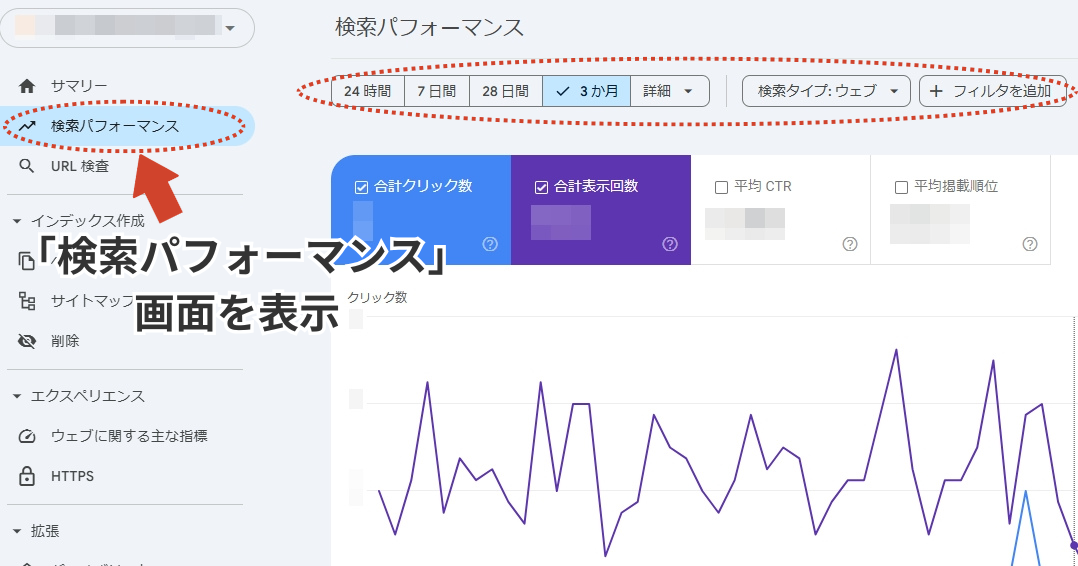
サーチコンソール左メニューにある「検索パフォーマンス」をクリックしてください。
表示された画面に「日付」「検索タイプ」「+フィルタを追加」が表示されている場所があります。

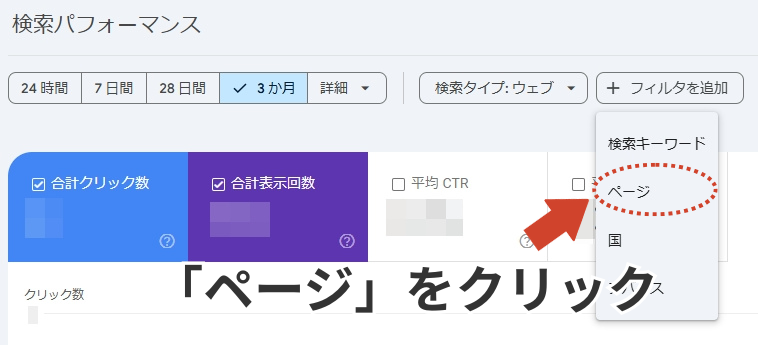
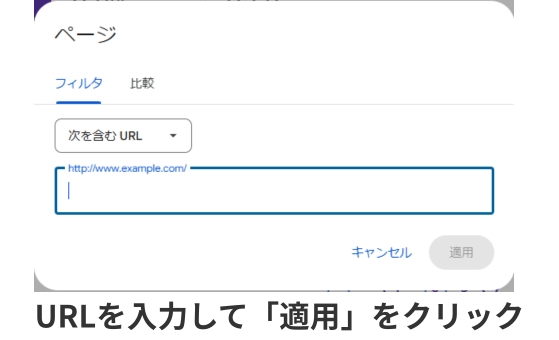
「+フィルタを追加」をクリックして「ページ」をクリックすると記事のURLを入力する画面が表示されるので入力して「適用」をクリックします。



グラフ下の「クエリ」に検索キーワードがずらりと並んでいると思います。
このクエリというのがキーワードのことです。
ここで特定の記事に対してどのキーワードで何回、検索結果に表示されていて、何回クリックされているのかが確認できます。

このクエリを確認して、自分が想定していないキーワードで表示されていた場合は記事を見直すきっかけになります。
例えば、「商品名orサービス名 比較」での検索が多い場合は、競合商品との明確な違いを示す表やチャート図を追加したり、「商品名 評判」での検索には、具体的なレビューの追加や費用対効果を追記するリライトを行うといった具合です。
また、表示回数が多いのにクリック数が少ない場合は「記事タイトルがユーザーの検索意図とマッチしていない?」「クリックしたくなるタイトル設計になっていない?」などの仮説を立てることもできますね。
このようにサーチコンソールを記事改善に利用することで、アフィリエイト収益の最大化を図ることができます。競合の多い商品やサービスでも、データに基づいた的確な改善を重ねることで、より多くのコンバージョンを獲得する期待が持てます。
デバイス別最適化に関するエラーを確認する
PC、スマホなど、デバイスごとの最適化状況を確認することも大切です。
ページの読み込み速度や視覚的な安定性に加え、ボタンやリンクをクリック・タップした際にスムーズに反応するか(インタラクティブ性)も評価対象となり、これらの指標を確認し、問題が発生していないかチェックしましょう。
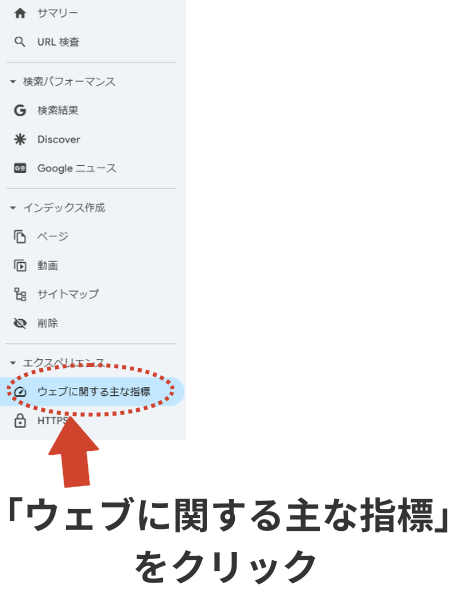
サーチコンソール左メニューにある「ウェブに関する主な指標」をクリックしてください。

「モバイル」「PC」と表示されるので、確認したい方のデバイスのレポートを開きます。
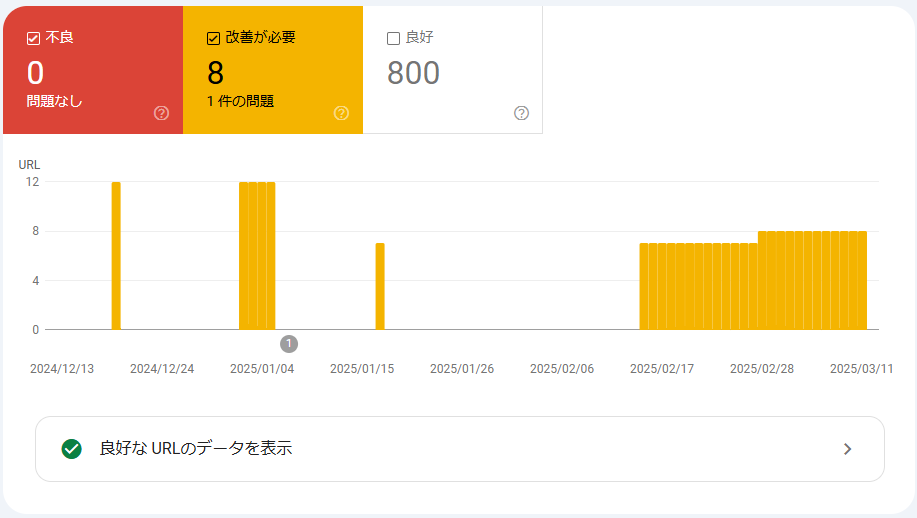
すると、「不良」「改善が必要」「良好」と表示されていると思います。
この「不良」や「改善が必要」部分が多いとアクセスした際に問題がある可能性が高いのでWebサイトの修正をする必要があります。

画面下に詳細が表示され、ユーザビリティに影響を与えるような注意点を表示してくれます。

詳細をクリックすると、該当するページが一覧で表示されるので見直してみてください。
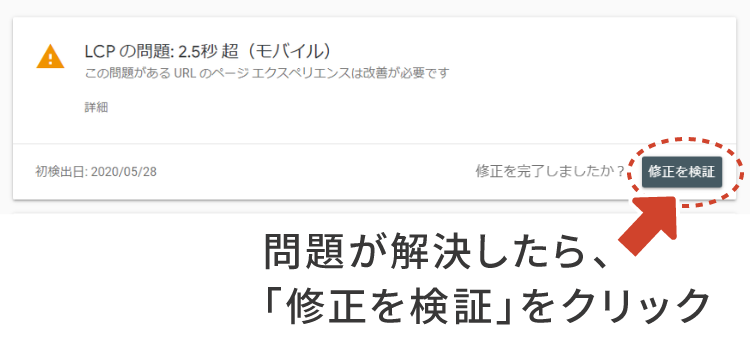
問題が解決したら、「修正を検証」というボタンがあるので早速検証して改善されているかを確認してみましょう。