デザインのこだわりはユーザーに信頼して欲しいから。Colorが考えるサイト
-

-
先輩メディア:株式会社Colorさん
株式会社Color アートディレクター
猫ねこ部のアートディレクター。猫を飼い始めたときにキャットフードの情報が得られる場所がないという問題意識から猫ねこ部を立ち上げ、正確な情報を発信するためにペットフード販売士資格を取得。
現在はエディター・ライターの2名体制でミニマムに運営している。・運営サイト
ご存じの通りアフィリエイトは、広告のリンクをクリックしたユーザーからサービスが申し込まれる、もしくは購入されることで成果報酬が発生します。
しかし広告をクリックしてもらうまでに、いくつかのハードルがありますよね。
サイトデザインや、書いてある内容が疑わしいと思われてしまえば、クリックされることはありません。
広告がクリックされなければ当然、商品の購入にも及びませんね。
では、どうしたら信頼してもらえるようなサイトにできるのでしょうか。
第4回目となる先輩メディアインタビュー、今回は「猫ねこ部」を運営する株式会社Colorのデザイナーさんにお話を伺いました。
サイト立ち上げのきっかけは商品ではなく情報がなかったから
まずは「猫ねこ部」立ち上げのきっかけから教えていただけますか?
キャットフードにまつわる情報がないという個人的な困りごとを解決したいと思ったのがはじまりですね。
数年前に猫を拾って飼い始めたのですが、キャットフードのブランドが多すぎてどれを買ったらいいのかわからなかったんですよ。
手当たり次第に買って食べ比べもさせたのですが、何がどう違うのかはわからないままだったので、キャットフードにまつわる正確でわかりやすいメディアを立ち上げたいなと思いました。
実際に飼っている猫のちゅん君(左)とはく君(右)


商材ありきでサイト運営を始める人が多いと思いますが、発信したい情報が先なんですね。
そうなんです。社内で「新しい媒体・商材でサイトを収益化できないか」という漠然とした話があったので、キャットフードの提案をしたんですよ。
サイトを運営するなら、自分が興味を持って取り組めるものがいいなと思っていたので、自分の興味と商材がうまく結びついたかたちですね。
立ち上げは2018年4月で、ライター兼エディターの方とデザイナー兼ディレクターの私の2人で運営しています。
かなりミニマムな体制ですよね。ライターさんに外注することは考えていないんですか?
私自身が信頼できる人とやりとりしながら進めていきたい希望がありまして、あえて外注しないようにしています。
もちろん外注ライターさんが信頼できないわけではないのですが、私自身も収益化を目的としたメディアを初めてつくったので、ディレクションに自信がなかったというのも理由の1つですね。
基本的に広告プログラムやキャットフードに関する知識がなければ記事を書くことが難しいです。
なのでこちらの意図をライターさんにしっかり伝える必要があるんですが、外注さんだとメールなどでのやり取りが主となります。
メールだと細かいニュアンスが伝わるかどうかが曖昧になり、時間がかかるとその部分が妥協した形になってしまいそうな懸念があるんです。そういった理由で、気軽に話し合える社内の方と共同で運営するかたちになりました。
猫ねこ部がデザインにこだわる理由
デザインに注力されている理由にはどんなものがありますか?
ユーザーさんからの信頼を得たいからですね。デザインの仕事をしているとき、クライアントさんから寄せられるお悩みにも「信頼されるサイトをつくりたい」というものが多いんです。
広告を掲載しているサイトの中には情報の信ぴょう性以前にデザインにおける信頼性の部分で弾かれているサイトもあるかと思います。
お客さんの見極めが鋭くなりがちだからこそ、記事はもちろん、デザイン細部に工夫できるよう心がけています。
猫好きの方が商品を手に取りたくなるような楽しい雰囲気づくりを心がけていますね。
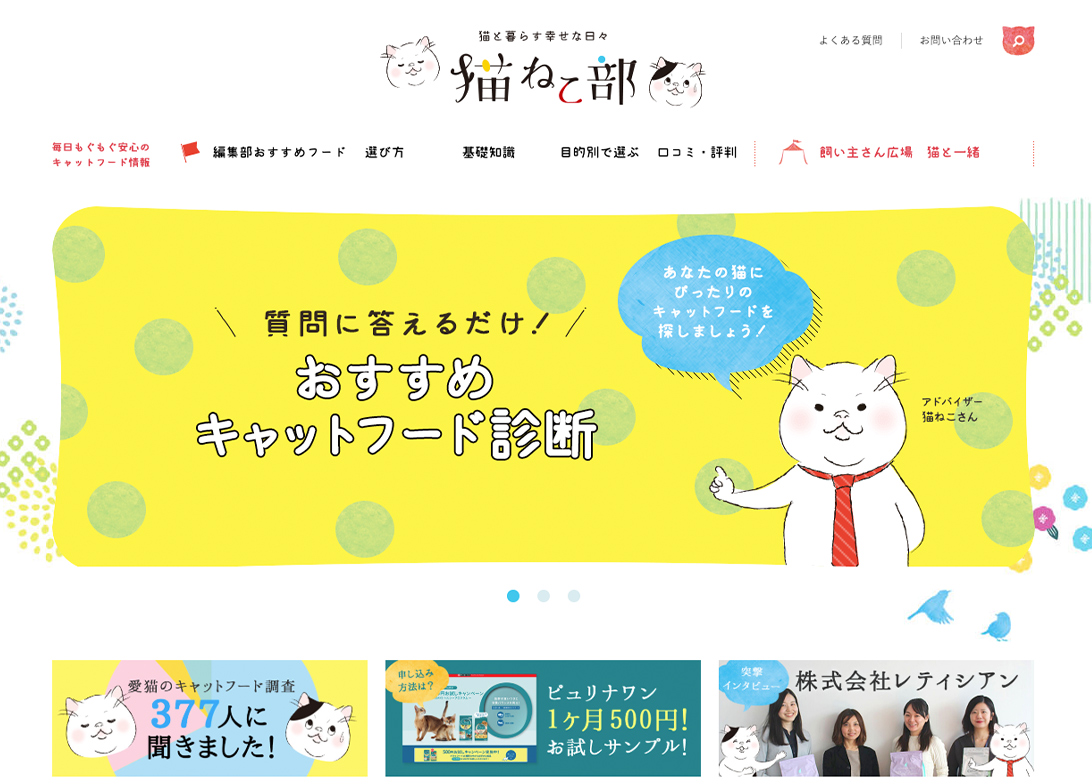
 猫ねこ部のロゴと代表するキャラクター
猫ねこ部のロゴと代表するキャラクター
 キャットフードの紹介ビジュアルもかわいい
キャットフードの紹介ビジュアルもかわいい
購入に至るまでには信頼性が大事、ということですね。猫ねこ部のサイトはどのような構造になっているのでしょうか。
猫ねこ部に限った話ではないんですけど、ロゴがあってファーストビューに伝えたいメインビジュアルを入れるのがサイト設計のベーシックな構造ですね。
猫ねこ部はキービジュアルがバナーになっちゃっているんですけど、メインビジュアルにするのは、基本的にはサイトの主旨がわかるようなキャッチコピーと商品の宣材写真のふたつでシンプルにまとめるのがいいと思います。

使用するカラーとバナーの数を決めてシンプルに
デザインをするうえで、より具体的なTipsなどがあれば伺いたいです。
清潔感を出すために、黒背景は絶対に入れないようにしています。
あとは、意味のない装飾をやめてシンプルにつくることですね。気合を入れすぎて過度な装飾をしてしまったり、バナーをたくさんつくってしまったり、色を使いすぎてしまったり、というのがよくある失敗パターンですね。
見づらいサイトにならないように、大バナーは3つ、小さいバナーは5つ。
使う色もメインのカラーを1色、サブカラーを2色くらいに限定するのが大切ですね。
個人的には装飾もほとんど使用しないで、代わりに商品の写真を大きく扱ったほうが購入につながりやすいと思います。
猫ねこ部では、カラーやバナーのルールなどは決めていますか?
メインカラーは基本的に黄色です。それに対して、サブカラーがブルーですね。
バナーに関しては、文字情報と写真のみ、かつ白背景を使用しているシンプルなものになります。
それ以外で言うと、よく読まれている記事は背景色を入れて目立たせる工夫はしています。
メリハリの付け方としてはそんな感じですね。こうした一連のことが清潔感につながるかなと。
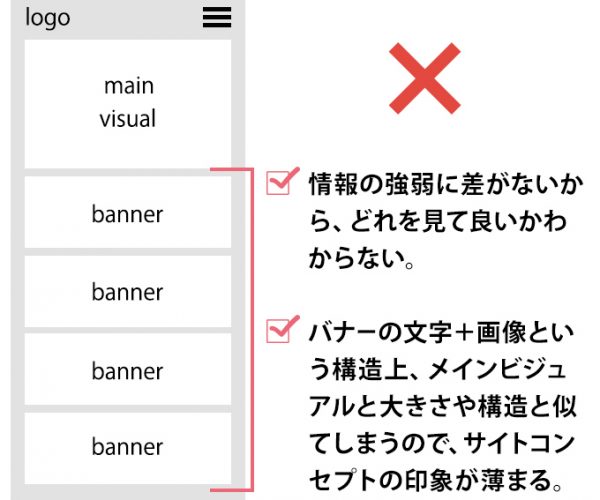
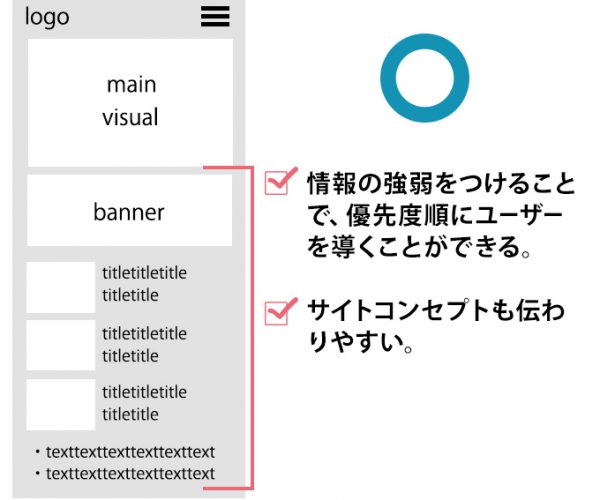
シンプルで見やすくすることが清潔感につながる、ということですね。モバイルサイトの設計のルールも同じでしょうか?
モバイルサイトのバナーを設置するときに、配置のバリエーションを出すのは難しいんですよ。
たとえば、PC版はゆとりをもって横に並べたり、タイル状にしたりとかデザインのメリハリがつけられますが、モバイルは縦に並べるしかないので何が伝えたいサイトなのかわからなくなってしまいます。
モバイルの場合は、バナーで表示するものと、サムネイルとタイトルで記事として表示するもの、テキストリンクのみで表示するものといったように粒度を分けて整理すると良いですよね。カテゴリなどはアイコンで整理するのもおすすめです。


サイトにおけるオリジナリティ要素
今まではサイトの基本設計についてお伺いしてきたのですが、各サイトのオリジナリティを出すにはどうしたら良いでしょうか?
ロゴを用意したり、競合サイトを見てメインカラーを似せないようにしたりはしましたね。
イラストや写真もオリジナルのものを使用できると一番良いですよね。
ビジュアルが映える商材を使っていて、サイト運営と並行してInstagramもされている場合は写真に気を遣われている方が多い気がします。
メインキャラクターを立てるのも、オリジナリティを出す方法のひとつですね。
キャラクターをつくる際は喋り方がブレないよう、箇条書きでいいので設定をしっかり書き出しておくことが大切です。
猫ねこ部のキャラクターである「猫ねこさん」と「クロベエ」のキャラ設定はどんなものですか?

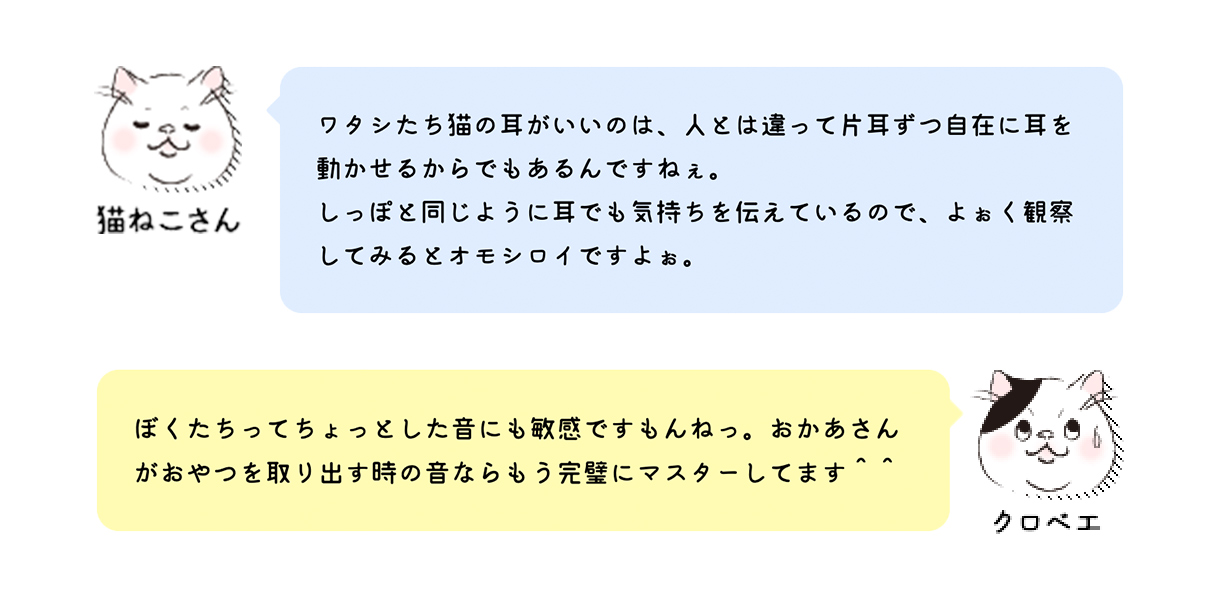
猫ねこさん(左)は、キャットフードのことを何でも知っている頭のいい設定にしたかったので、知的な喋り方にしました。
クロベエ(右)は固いことを言う猫ねこさんに対してボケてもらうような、やわらかくてやんちゃなイメージでつくっています。
モデルになる人物やキャラクターを立てると、喋り方のブレが少なくて済むかもしれませんね。
 吹き出しの例
吹き出しの例
吹き出しのフォントが可愛らしくて印象的ですが、ご自身で制作されているんですか?
吹き出しの中のフォントは、フリーのフォントをwebフォントに変換してアップロードしているかたちなので、設定が少し難しいです。
もしどうしても気に入ったフリーフォントがあればテキストを入力したものを画像化するのも手だと思います。
猫ねこさんの頭のいいイメージを持つキャラクターって、運用がなかなか大変ではありませんか?運営する側に膨大な知識が必要になりますよね?
この資格は、ペットフードに関わる法律や犬と猫の生理学、基礎栄養学などの知識を習得して得られる資格です。
ユーザーに信頼されるには、デザインも大事ですが、書かれている内容が正確かどうか、それを誰が発信するかも信頼されるために必要だと思っています。
また、猫ねこ部では、記事の内容によっては獣医師の方に監修に入っていただくこともあります。

あくまで大事なことは、いかにユーザーから信頼してもらうかですね。
最後に、アフィリエイターの初心者はどこからデザインに入ればよいでしょうか。
まずは競合をたくさん見て、どういった構成にしているのか、どういった構成なら自分が作れそうか調査することが大切です。検索上位に来るサイトはどこかしら優れているので「自分ができそう」かつ「真似したい」点をどんどん探してみてほしいと思います。できそうなことが決まったら、手書きでいいのでサイトの構成を図で書いてください。
上記のアドバイスをもとにサイトカラーを決め、ロゴとメインビジュアルはオリジナルのものを作ることができたら、図をもとにサイトを組み立てていけばよいと思います。


