コピペで使えるCSS紹介
読者に読んでもらう記事を作成するためには、記事の内容も重要ですが文章の装飾も重要です。 例えば、何も装飾されていない文章と重要な所にマーカーが引いてある文章ではその見栄えは全然変わってきます。 しかし、文章を装飾するにはCSSというスタイルシート言語を使う必要があります。
このページでは誰でも簡単にコピペで装飾を実現できるCSSを公開しますので是非、使ってみてくださいね!
CSSとは?
CSSとはカスケーディングスタイルシートというものでホームページの装飾を司るスタイルシート言語です。一般的にホームページを制作する時にはHTMLという言語で「ここはヘッダーですよ」とか「ここがメインコンテンツですよ」など大まかな構造をつくります。
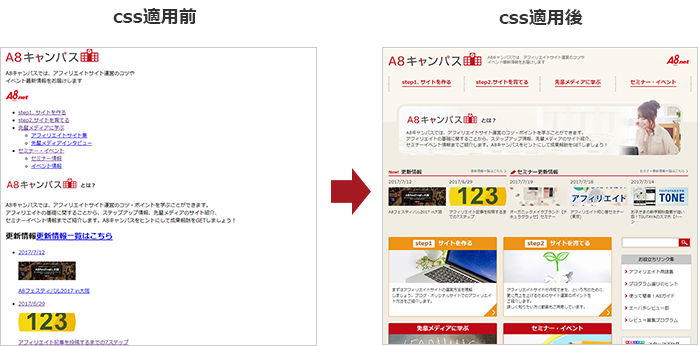
この時点ではレイアウトを行っていないので下記、左図のような形になっています。
これでは見栄えが悪く文字も読みにくい状態ですよね。
なんとかしてメインコンテンツとサイドエリアを横並びにしたり背景色を変えたりとレイアウトと装飾を綺麗にしたいところです。そこでCSSの出番です!CSSを使って見栄えを整えていくのです。
CSSを使えばレイアウトを調整したり、余白を開けたり、文字の色を変えたり、背景色を好きな色に変えたりと色々な装飾をすることができます。

CSSはどこに入力すれば使えるの?
CSSを反映させるためには大きく分けて2つの方法があります。1つはCSS専用のファイルを作ってHTML側で読み込む方式です。

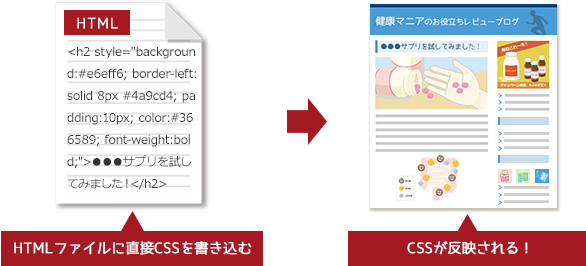
ここで新しい言葉HTMLタグという言葉がでてきましたがHTMLタグとはHTMLファイルを構成しているコードのことです。HTMLファイルを開くとHTMLタグがびっしりと書かれています。決まったルールに従えばHTMLタグに直接CSSを書き込むことができます。
今回ご紹介するCSSとはHTMLタグに直接書き込むタイプのCSSです。

無料ブログサービスの記事投稿エディタに入力したのにCSSが反映されない時もある?
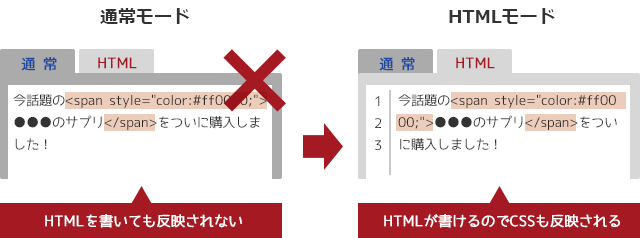
無料ブログサービスでは今回ご紹介するコードをそのまま記事投稿エディタに入力してもうまく反映されないことがあります。
その理由として考えられるのは記事投稿エディタがHTMLタグに対応していないことが考えられます。
普通の人はHTMLタグを使わなくても日記を書くのには十分なためそもそもHTMLタグを書けない仕様になっている場合があります。
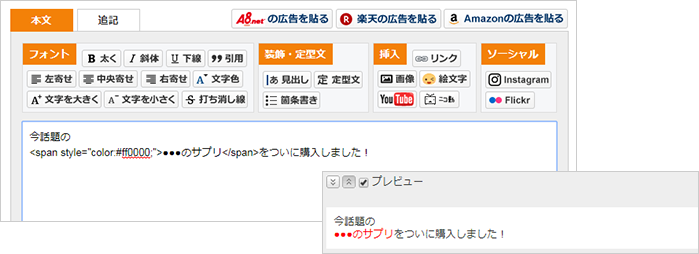
しかし、多くのブログサービスではHTMLタグが入力できるモードに切り替えるボタンがついています。これでHTMLモードに切り替えてから今回ご紹介するコードを貼り付けるとCSSがうまく反映されます。


CSSでは色をカラーコードで指定します。
CSSでは様々な装飾ができますが、色を指定する時にはカラーコードで指定する必要があります。
カラーコードというのは#と6つの英字や数字で表されるものでコンピューターが理解しやすいルールでできています。例えば「赤」をカラーコードに変換すると「#ff0000」となります。
しかし、このカラーコードを覚えるのはとても大変ですよね。実際、プロの制作者の人でも覚えている人はほとんどいません。
このページでは基本的なカラーコードを載せておきますが以下のようなサイトを使えばこのカラーコードを教えてくれますので是非使ってみてくださいね。
代表的なカラーコード
| 黒色 | #000000 | |
| 白色 | #ffffff | |
| 灰色 | #808080 | |
| 赤色 | #ff0000 | |
| 緑色 | #008000 | |
| 黄色 | #ffff00 | |
| 青色 | #0000ff | |
| 橙色 | #ff8c00 |
注意事項
※CSSは環境によって正しく動作しない場合もあります。
以下で紹介しているCSSコードは動作を保証するものではありませんので予めご了承ください。
CSS装飾【文字編】
文字の色を変更する
サンプルテキストここの文字を赤色に
<p>サンプルテキスト<span style="color:#ff0000;">ここの文字を赤色に</span></p>
文字を太字にする
サンプルテキストここの文字を太字に
<p>サンプルテキスト<span style="font-weight:bold;">ここの文字を太字に</span></p>
文字の大きさを変える
サンプルテキストここの大きさを変更
<p>サンプルテキスト<span style="font-size:20px;">ここの大きさを変更</span></p>※数字の所を変えれば大きくしたり小さくしたりすることができます。
文字を中央揃えにする
サンプルテキスト
<p style="text-align:center;">サンプルテキスト</p>文字に打ち消し線を入れる
サンプルテキストここを打ち消し
<p>サンプルテキスト<span style="text-decoration: line-through;">ここを打ち消し</span></p>文字に下線を引く
サンプルテキストここに下線
<p>サンプルテキスト<span style="text-decoration:underline;">ここに下線</span></p>参考URLなどを記載するときに使える
参考サンプルテキスト
<p><span style="display:inline-block; background:#fe9ba0; padding:8px; border-radius: 2px; margin-right:10px; color: #000000;">参考</span><a href="#" target="_blank" rel="noopener noreferrer">サンプルテキスト</a></p>※「#fe9ba0」の所を好きなカラーコードに変更すれば色を変更できます。
※<a href=”#” target=”_blank”>内の#のところにリンク先のURLを入れることができます。
文字にマーカーを引く
サンプルテキストここにマーカー
<p>サンプルテキスト<span style="background:linear-gradient(transparent 50%, #FFFF00 0%);">ここにマーカー</span></p>※「#f6e67c」の所を好きなカラーコードに変更すれば色を変更できます。
※<span>で括られたところにマーカーが引かれます。
※ブラウザによって表示が異なる場合があります。
CSS装飾【見出し編】
下線つき見出し(実線)
サンプルテキスト
<p style="border-bottom:solid 3px #fe9ba0; padding-bottom:5px;">サンプルテキスト</p>※「#fe9ba0」の所を好きなカラーコードに変更すれば色を変更できます。
※「3px」の数字を変更すると下線の太さが変わります。
下線つき見出し(破線)
サンプルテキスト
<p style="border-bottom:dashed 3px #fe9ba0; padding-bottom:5px;">サンプルテキスト</p>※「#fe9ba0」の所を好きなカラーコードに変更すれば色を変更できます。
※「3px」の数字を変更すると下線の太さが変わります。
背景色つき見出し
サンプルテキスト
<p style="background:#fe9ba0; padding:10px;">サンプルテキスト</p>※「#fe9ba0」の所を好きなカラーコードに変更すれば色を変更できます。
枠線を角丸の線で囲む見出し
サンプルテキスト
<p style="border:solid 3px #fe9ba0; border-radius: 8px; padding:10px;">サンプルテキスト</p>※「#fe9ba0」の所を好きなカラーコードに変更すれば枠線の色を変更できます。
※「3px」の数字を変更すると枠線の太さが変わります。
※「8px」の数字を変更すると角丸の強さを変更することができます。
左に実線+背景色つき見出し
サンプルテキスト
<p style="background:#efefef; border-left:solid 8px #fe9ba0; padding:10px;">サンプルテキスト</p>※「#efefef」を変えれば背景色が変わり、「#fe9ba0」を変えれば左の実線の色が変わります。
CSS装飾【箇条書き編】
箇条書き(まるポチver)
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
<ul>
<li style="list-style-type: disc; margin-left: 1em;color:#fe9ba0"><span style="color:#000000;">サンプルテキスト</span></li>
<li style="list-style-type: disc; margin-left: 1em;color:#fe9ba0"><span style="color:#000000;">サンプルテキスト</span></li>
<li style="list-style-type: disc; margin-left: 1em;color:#fe9ba0"><span style="color:#000000;">サンプルテキスト</span></li>
</ul>※「#fe9ba0」のカラーコードを変更すればまるポチの色を変えることができます。
箇条書き(数字ver)
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
<ol>
<li style="list-style-type: decimal; margin-left: 1em;">サンプルテキスト</li>
<li style="list-style-type: decimal; margin-left: 1em;">サンプルテキスト</li>
<li style="list-style-type: decimal; margin-left: 1em;">サンプルテキスト</li>
</ol>


