【1-5】WordPressをデザイン化して、おしゃれなブログを作ろう!
今は、皆さんがWordPressで作ったブログは
とてもシンプルなものです。
一度、取得したドメイン(〇〇.com)などを入力して見てみましょう。
(インターネット上に反映されるのを確実に待つには1-4を設定してから、12時間後くらいに見てみましょう。)
WordPressで作ったブログをデザイン化する
とてもシンプルだと思います。
そのようなデザインだと、来てくれた人も「なんかよく分からないブログ」と判断しますので、オシャレにしていく必要があります。
このデザインは、1-3でも紹介したようにテンプレートというものを使ってオシャレにしていきます。
いわゆる着せ替え人形のように、デザインを変えることができます。
色々あるおしゃれなテンプレート
そしてそのようなテンプレートは色んな種類があります。
そして色んな人が「無料で配布」したり「販売」しています。
無料で使えるテンプレートも中にはありますが
個人的にはオススメできません。
なぜなら、テンプレートというのはオシャレにするだけではないからです。
- オシャレに記事を装飾する
- 読んでほしい記事を目立たせる
- ブログに来た時にすぐにブログを表示する
- 見やすいオシャレな目次を作る
- SEOの観点※
など色んなことを考えて、テンプレートを選ぶ必要があるのです。
またテンプレートによって「初心者向き」「中級者向き」などあります。
ですので
とか
などで色々調べて比較してみるのもよいでしょう。
ただし・・・
- このコラムを読んでいる人のレベル
- デザイン性
- SEOの観点※
- テンプレートを作った人
の4点から考えると「JIN」というテンプレートがオススメです。※
数あるWordPressテンプレートの中でもJINを初心者の方におすすめする理由は
- 先輩アフィリエイターが作ったテンプレート
- デザインが豊富
- 買い切りで使える
- ネット上にマニュアルが公開されている
などの理由があります。
ただWordPressのテンプレートはたくさんあり、JIN以外にも使いやすいテンプレートは多く存在しています。
もしお時間に余裕があれば、他のテンプレートを検討してみるのも1つの経験です。
テンプレートを選ぶポイントはいくつもあって、それをチェックするだけでも大変です。そのため、これからブログをスタートする人向けに簡単にポイントをお伝えします。
WordPressのテンプレートを選ぶ際の基準は、「広告を貼りやすいか、ブログ機能が使いやすそうか」という点です。
JINはブロガーである「ひつじさん」という方が作ったテンプレートですので、皆さんの先輩が作ったと思ってもいいでしょう。
ですので、これからブロガーさんが思うであろう
「こんなデザインであってほしい」
「記事をこんな風にカスタマイズしたい」
という「こんなテンプレートがあればいいのに」を実現してくれています。
またA8キャンパスの経緯をお話したところ、「これからブログを始める方のお役に立ちたい!」ということで、皆様向けに、WordPressにJINを入れるマニュアルも用意してくれたので、そのマニュアルをもとに、説明をしていきたいと思います。
一番オススメのテンプレート「JIN」の設定方法
1. WordPressテーマ「JIN」の公式サイトに行く

まず
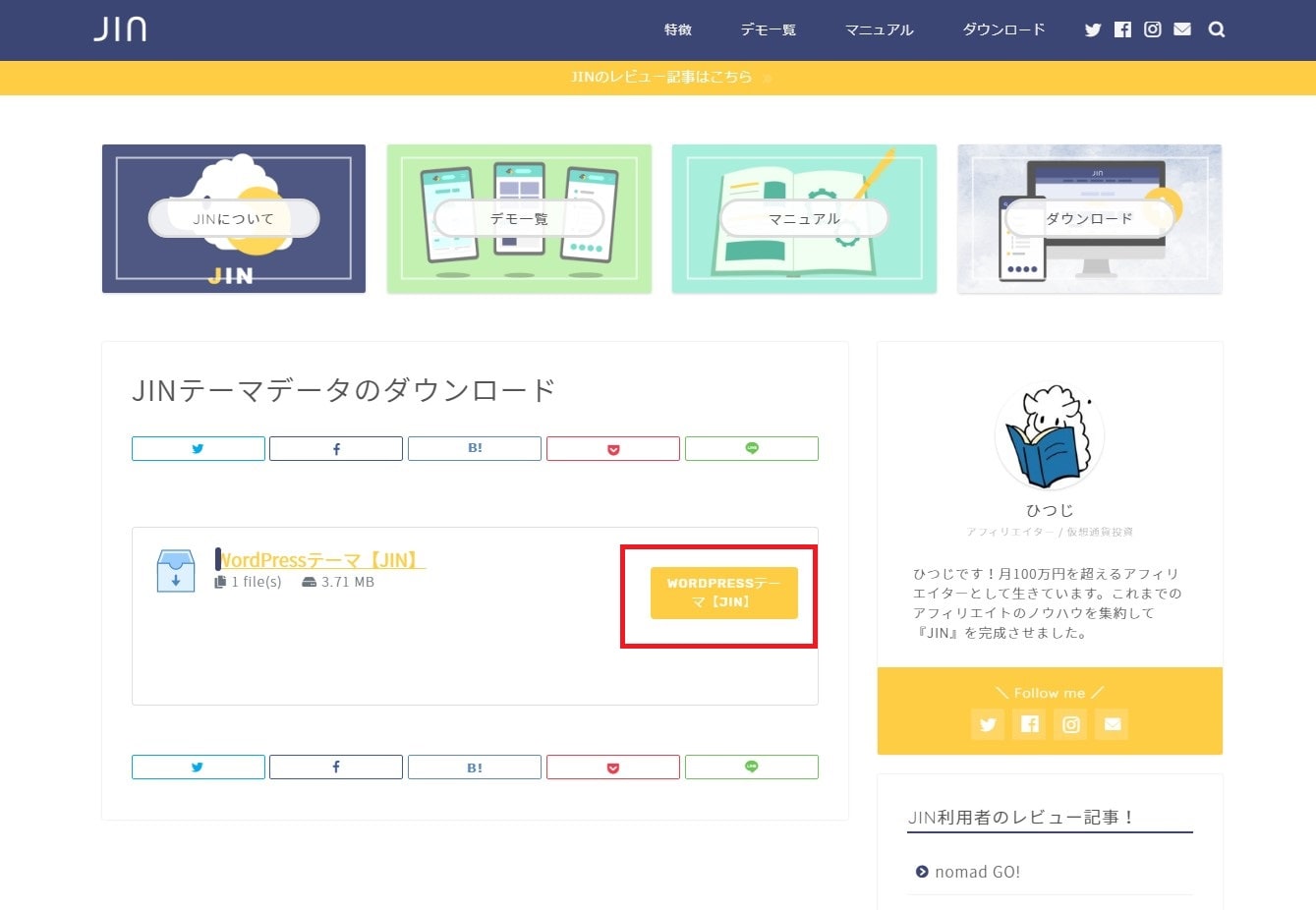
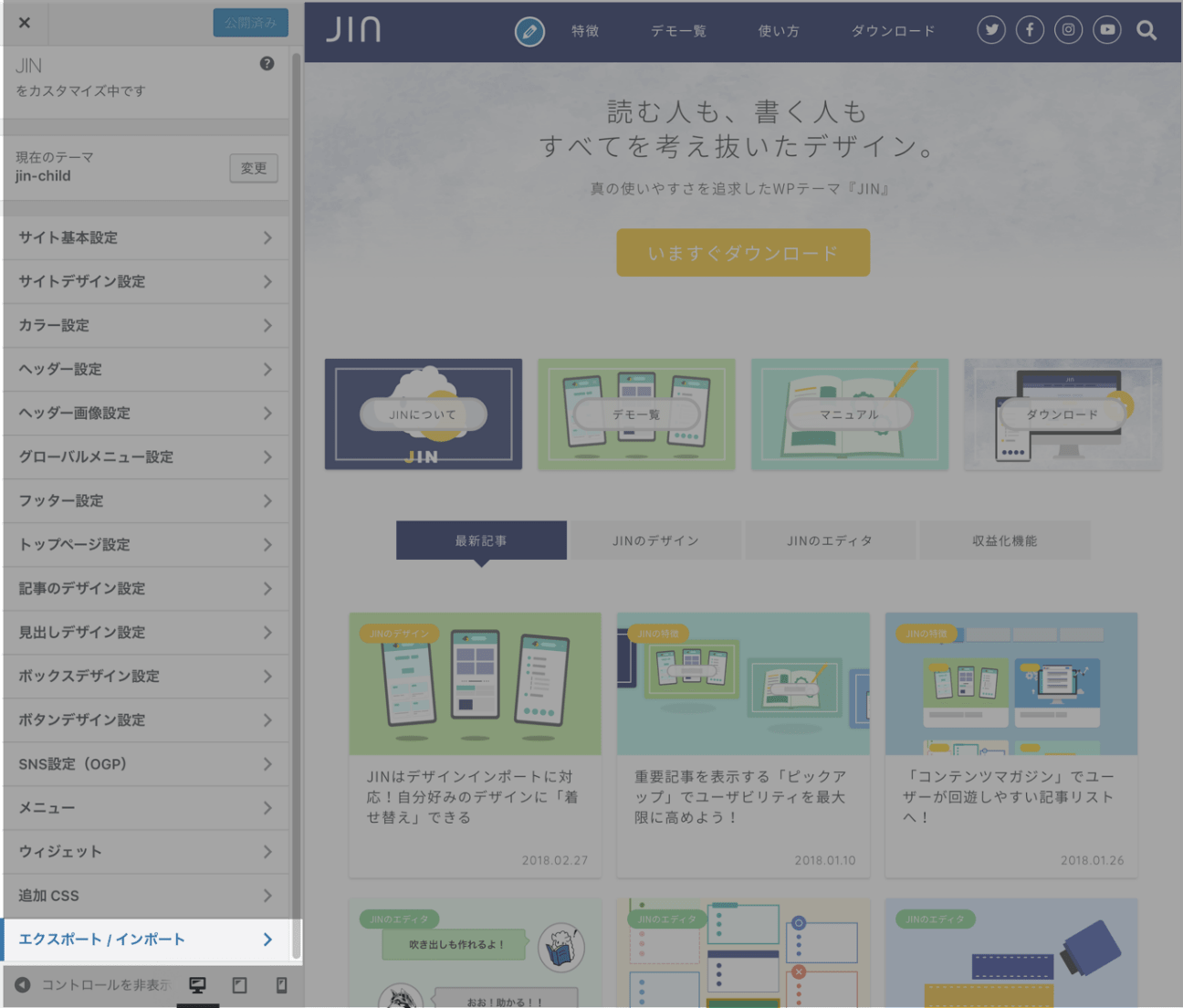
を開いて
赤枠で囲った「いますぐダウンロード」をクリックしてください。

上記のような画像になりますので赤枠で囲った「ダウンロード」をクリックします。
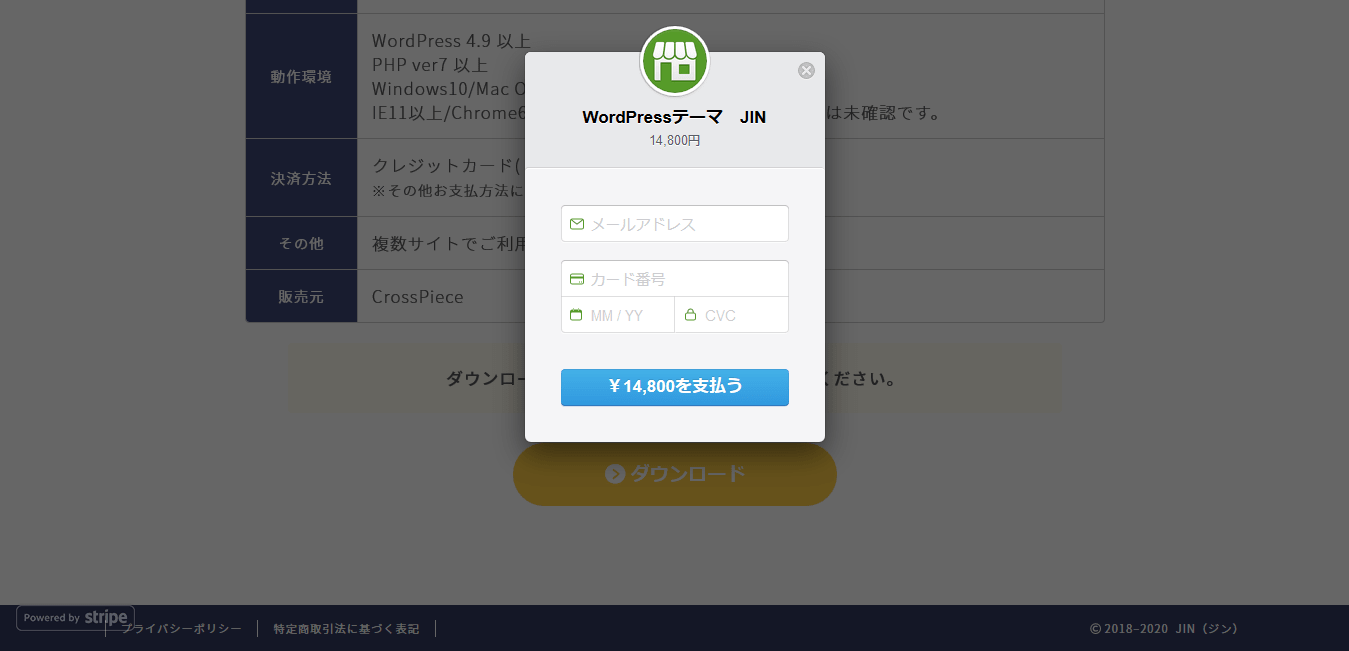
2. 購入する

購入に必要な情報を入力する画面が現れます。メールアドレスとクレジットカード情報を入力し、「¥14,800を支払う」をクリックします。
ここで入力したメールアドレスにJINテーマダウンロードのための自動返信メールが送られてきますので、必ずメールを受け取れるアドレスを入力してください。
これで購入完了です。さきほど入力したメールアドレス宛に、JINをダウンロードするための情報が記載されたメールが送られますので確認しにいきましょう。
購入完了後は、以下のようなページに移動します。

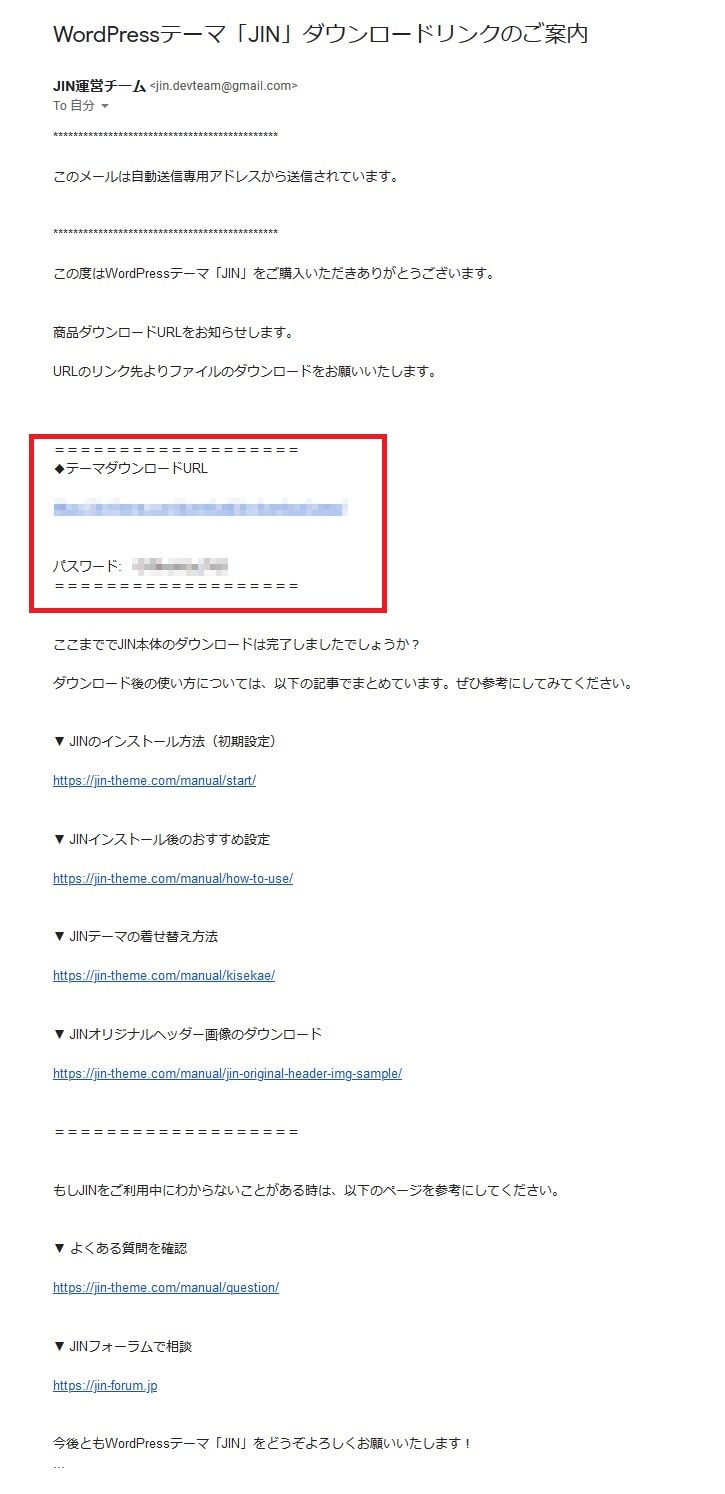
3. メールを確認してJINをダウンロードする

JIN運営チームから届いたメールを開き、ダウンロードURLをクリックしてダウンロードページにアクセスします。
(もしメールが届いていない場合は、迷惑メールに振り分けられていることがあります)

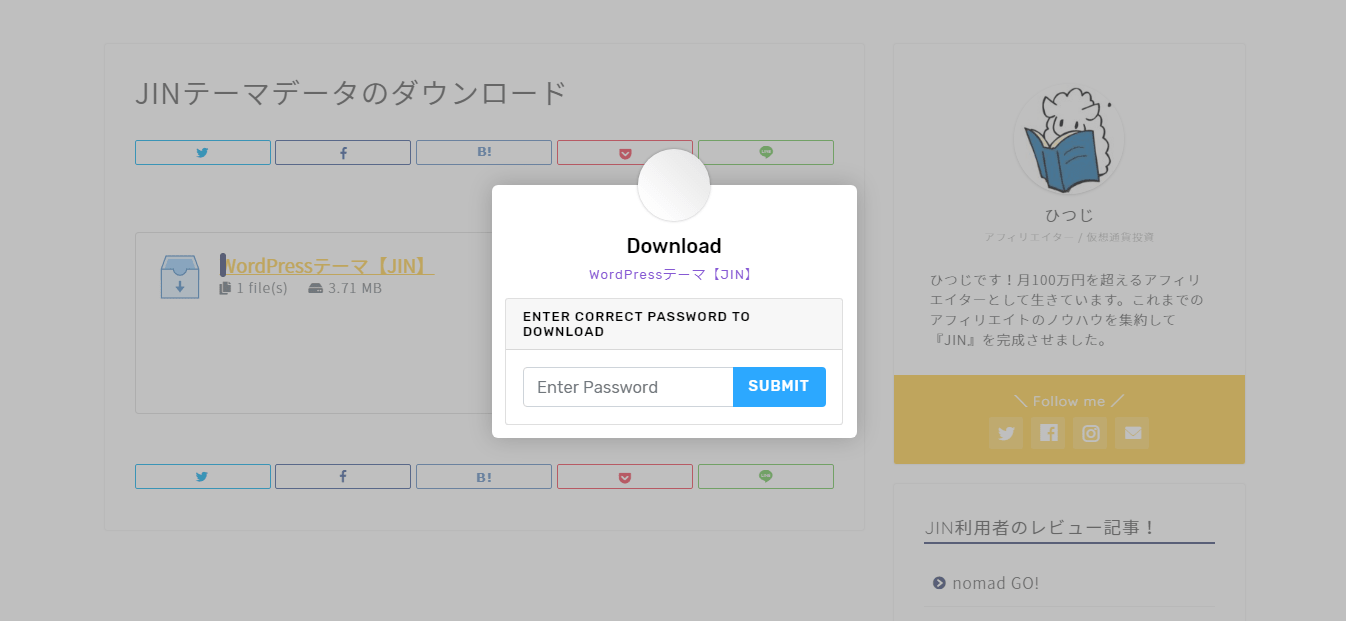
ダウンロードページを開いたら、「WordPressテーマ【JIN】」と書かれている場所をクリックしましょう。

「Enter Password」と書かれている欄に、自動返信メールに記載されているパスワードを入力して、「SUBMIT」をクリックします。
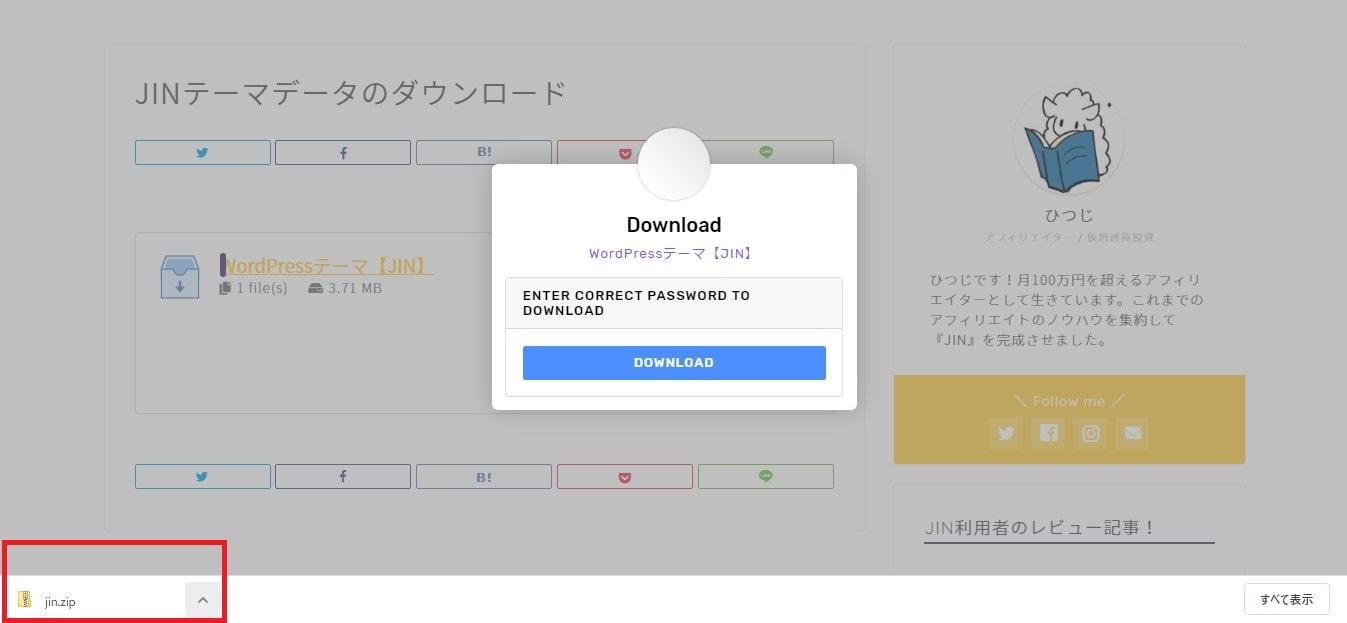
「jin.zip」というファイルがダウンロードできましたので、これを保存したらダウンロード完了です。

4. JINをWordPressに入れる(インストールする)
ではダウンロードしたJINテーマを使ってみましょう!
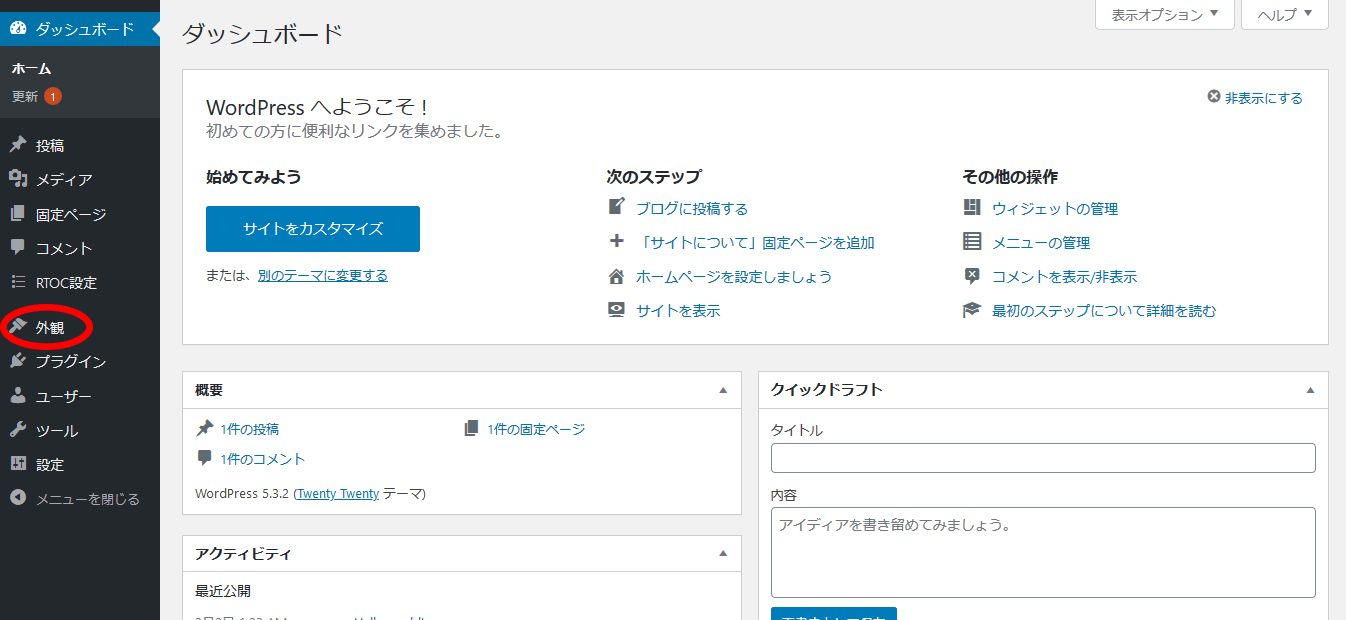
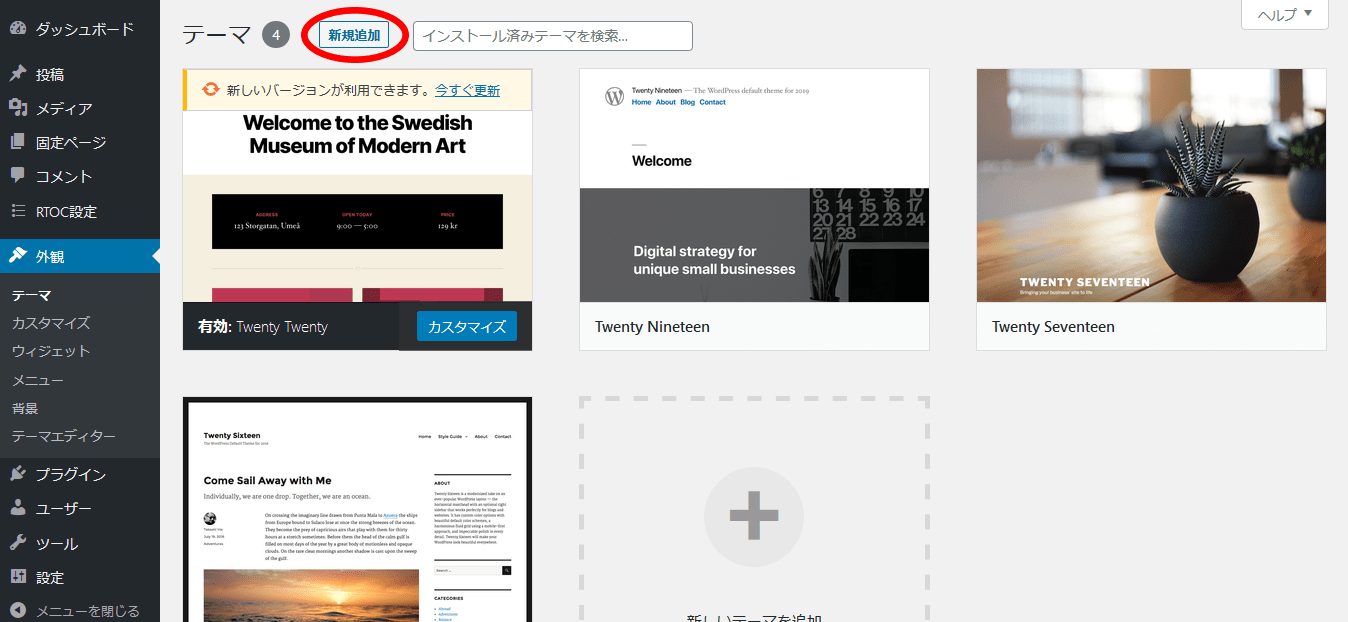
WordPressにログインして「外観」クリックしてください。

テーマの一覧画面が表示されたら「新規追加」をクリックします。

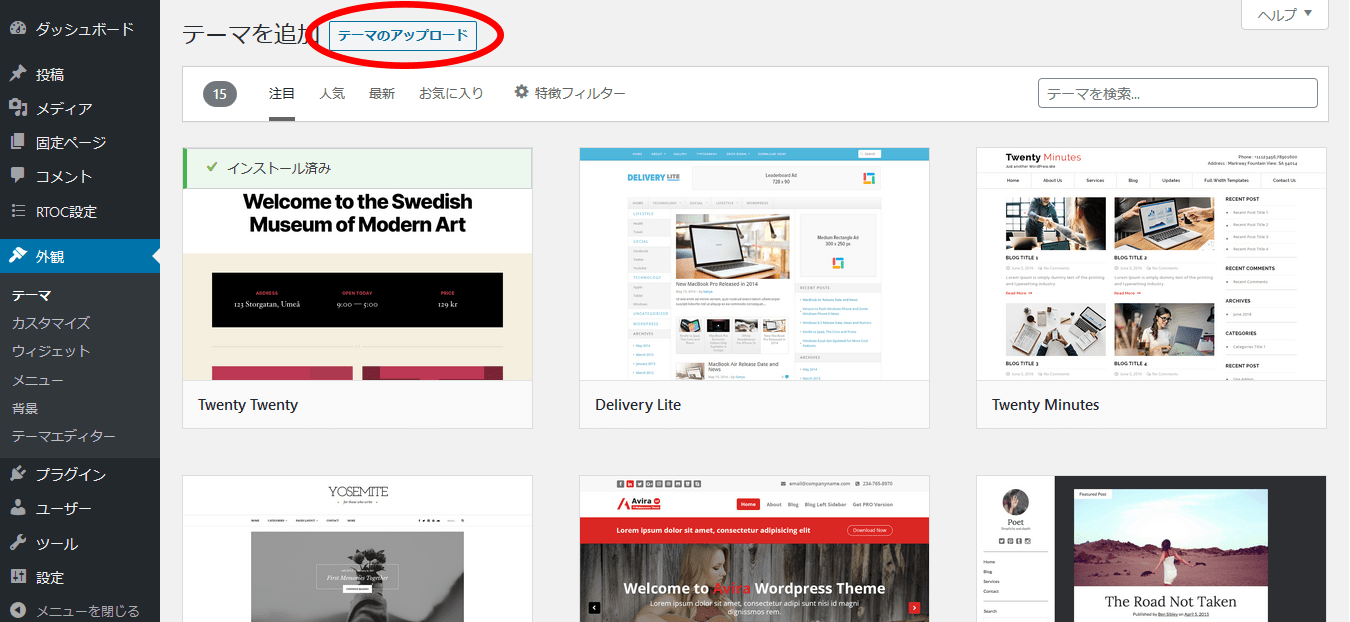
「テーマのアップロード」をクリックします。

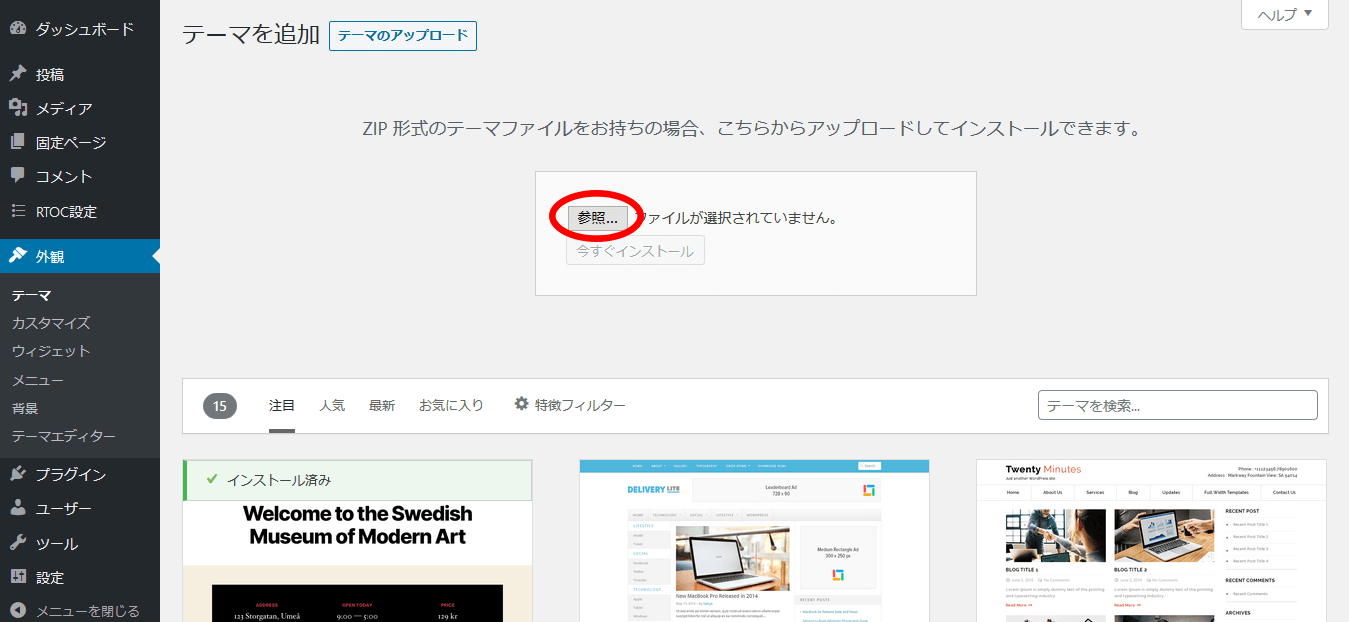
「参照」をクリックし、先ほどダウンロードした「jin.zip」を選択して「開く」をクリックします。

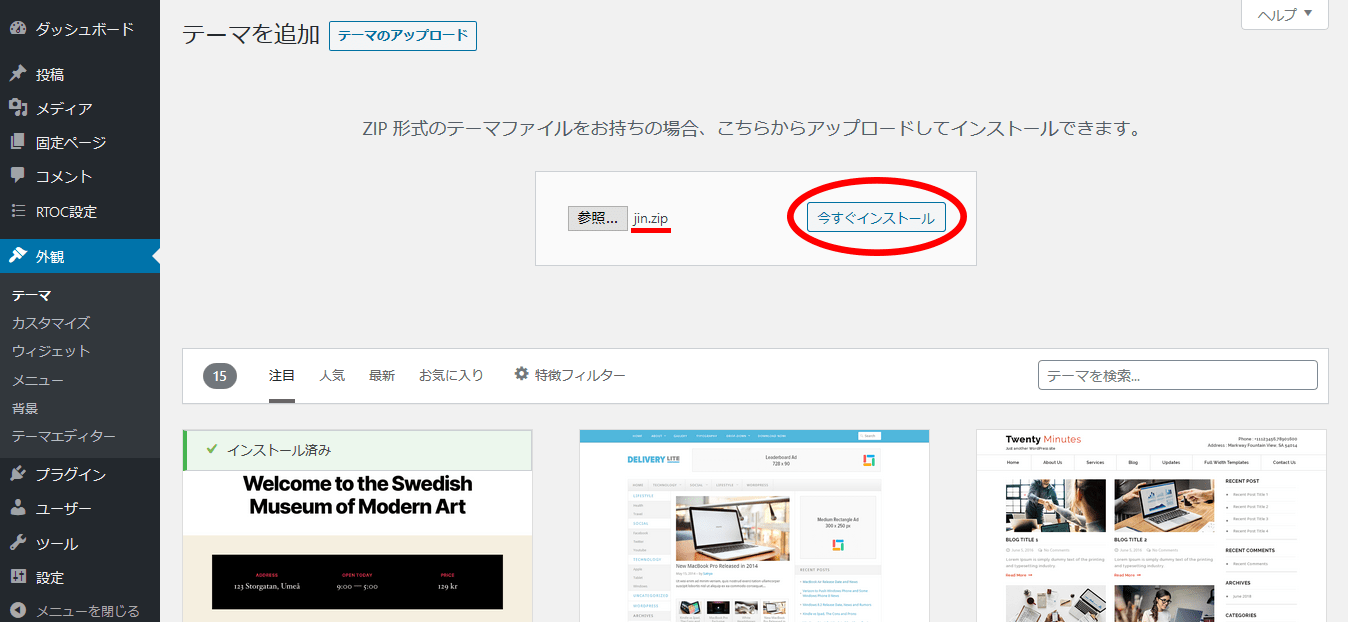
「jin.zip」が参照されていることを確認して、「今すぐインストール」をクリックします。
(もしダウンロードの時にファイルを解凍してしまったら、再度ファイルを圧縮してzip化してください。)

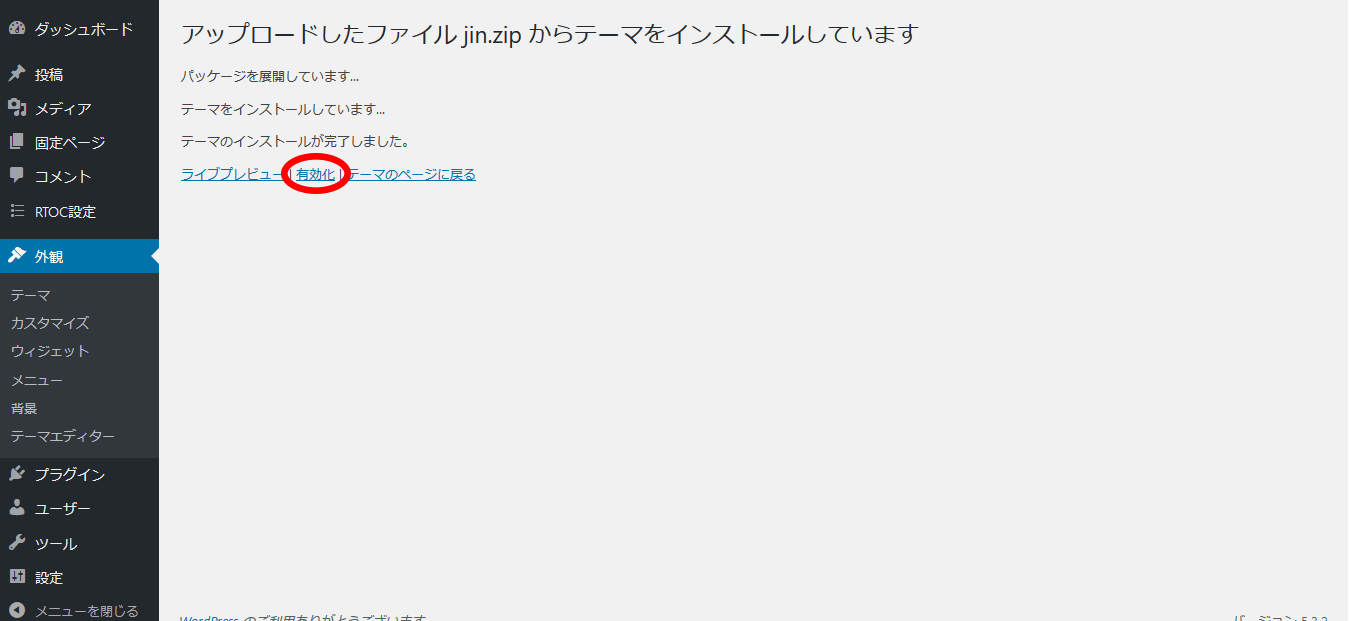
インストールが完了したら「有効化」をクリックしましょう。

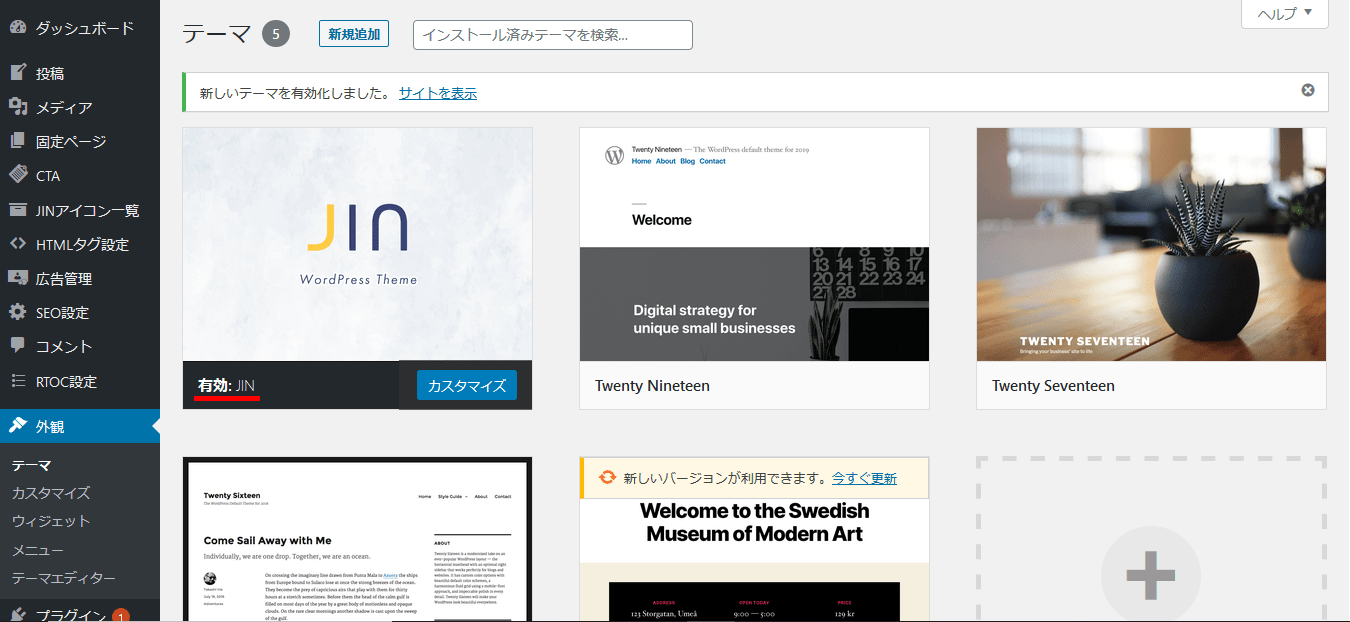
テーマ一覧にJINが表示され、「有効」の文字が表示されていれば、インストール完了です。
ブログのトップページを開くとJINのデザインが表示されているので確認してみてください。

5. JINの基本設定をする
次にブログの基本情報を設定していきましょう。
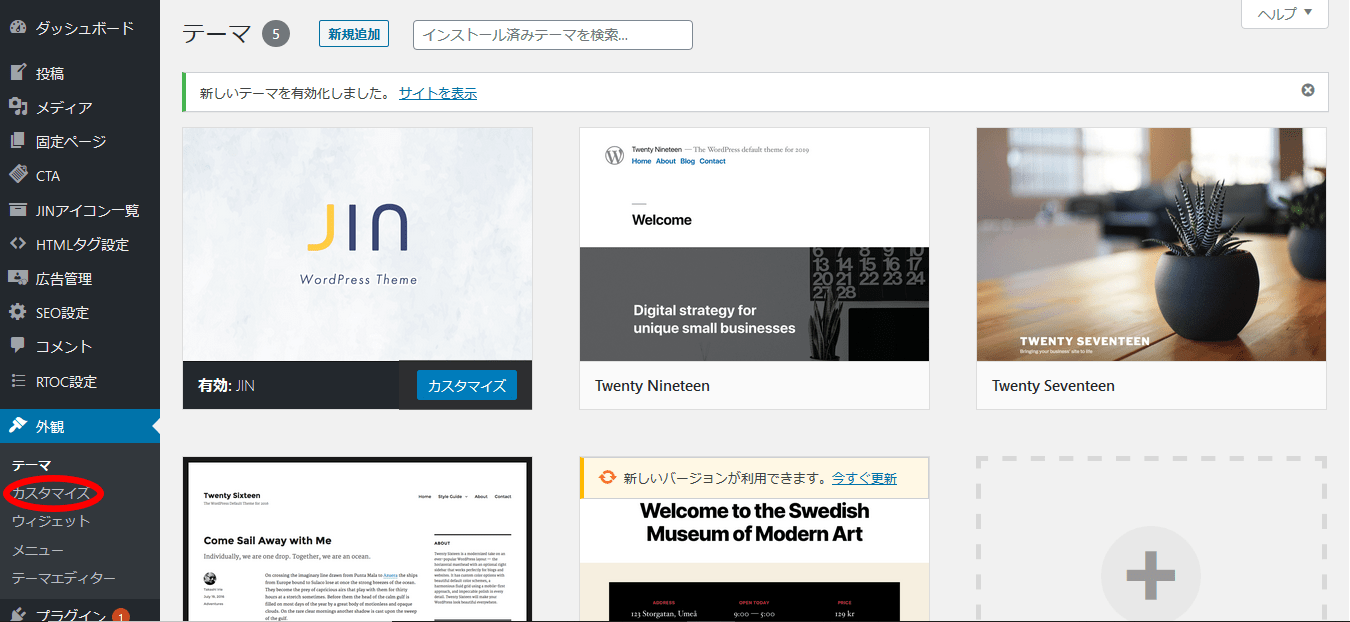
「外観」をクリックして、サイドバーに現れたサブメニューから「カスタマイズ」をクリックします。

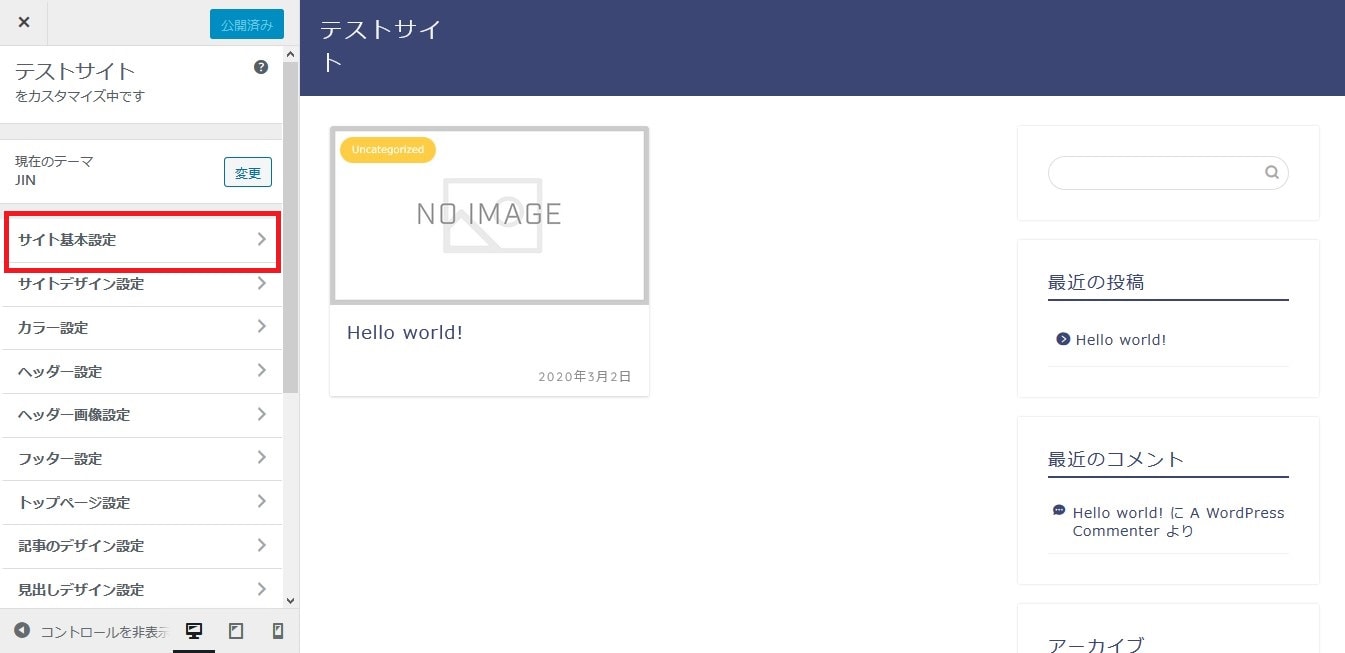
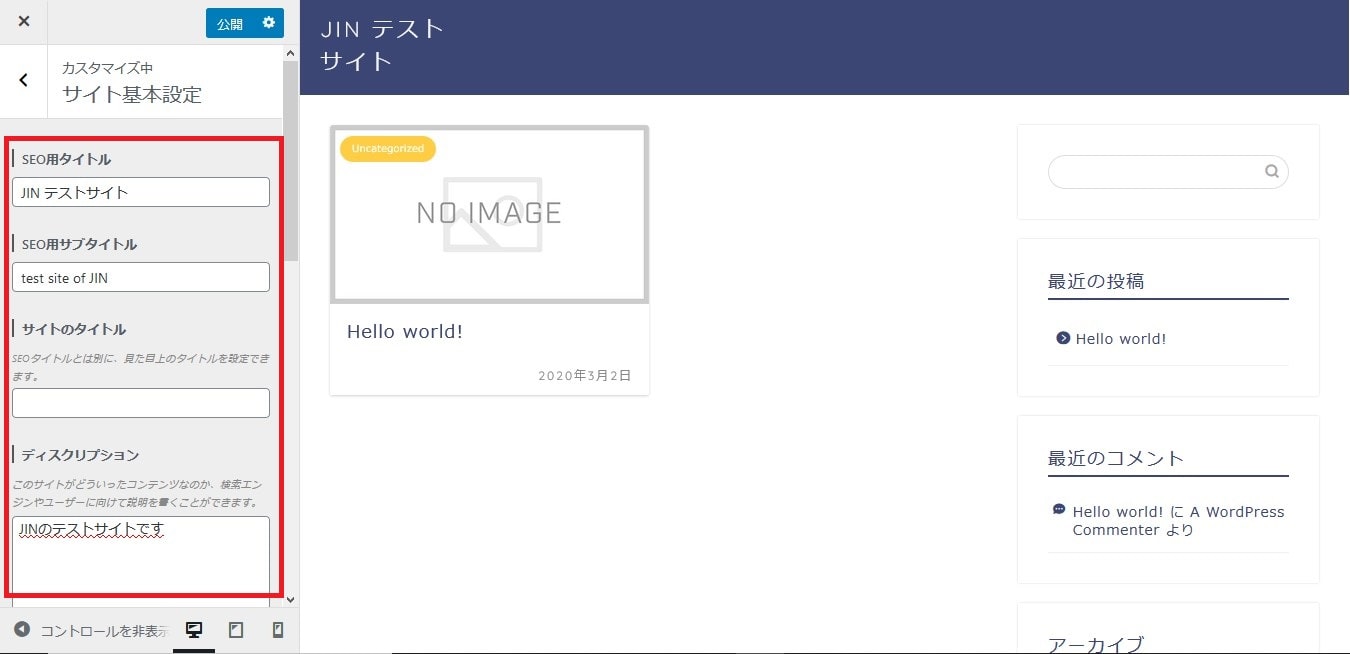
「サイト基本設定」をクリックしてください。

ここで「SEO用タイトル」「SEOサブタイトル」「ディスクリプション」の3つを設定しておきましょう。

SEO用タイトル
もし自分が考えたブログ名になっており、変更の必要がないのであれば、変更する必要はありません。
ここは皆さんのブログの「名前」にあたる部分です。もちろん後から変更できます。
SEOサブタイトル
ブログ名のサブタイトルです。
例えば
「筋肉太郎の筋トレブログ~初心者でもムキムキになろう~」
みたいなブログ名にしたい場合の「~初心者でもムキムキになろう~」の部分です。もちろん後から変更できます。
ディスクリプション
ブログについての説明文です。約120文字くらいで考えてみましょう。
例えば先ほどの「筋肉太郎の筋トレブログ」であれば
「マッチョになりたい!ダイエットしたい!かっこいいスタイルになりたい!!でも鍛え方が分からない!という人のために、画像や動画も使いながら、鍛え方を紹介していきます!また食べるものも大切なので、食生活についても色々紹介していきます!」
というような「ブログの自己紹介」にあたる部分です。

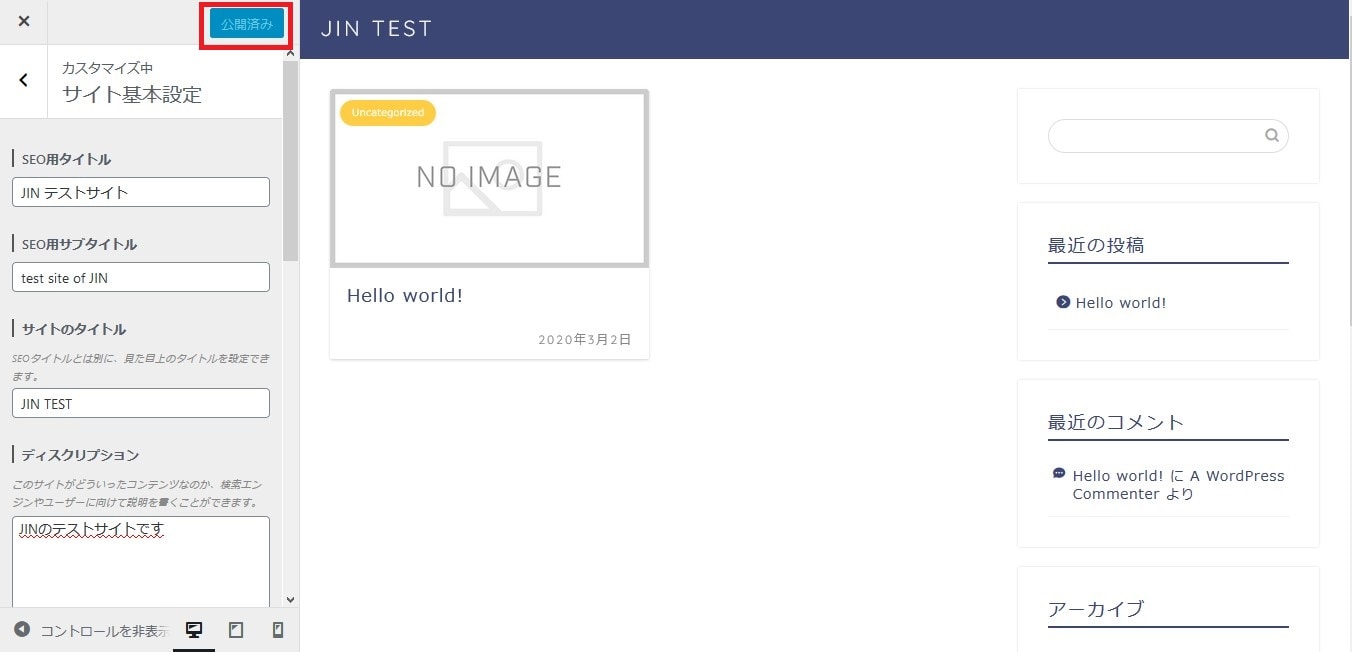
情報入力が完了したら、メニューの上にある「公開」ボタンをクリックすると基本情報が登録されます。
ボタンの表示が「公開済み」に変わったら完了です。
6. デザインを着せ替える
ここからデザインを整えていきましょう。
JINには着せ替え機能があり、これを利用してブログの見た目を一括で好みのものに変更することができるので、その方法を紹介します。
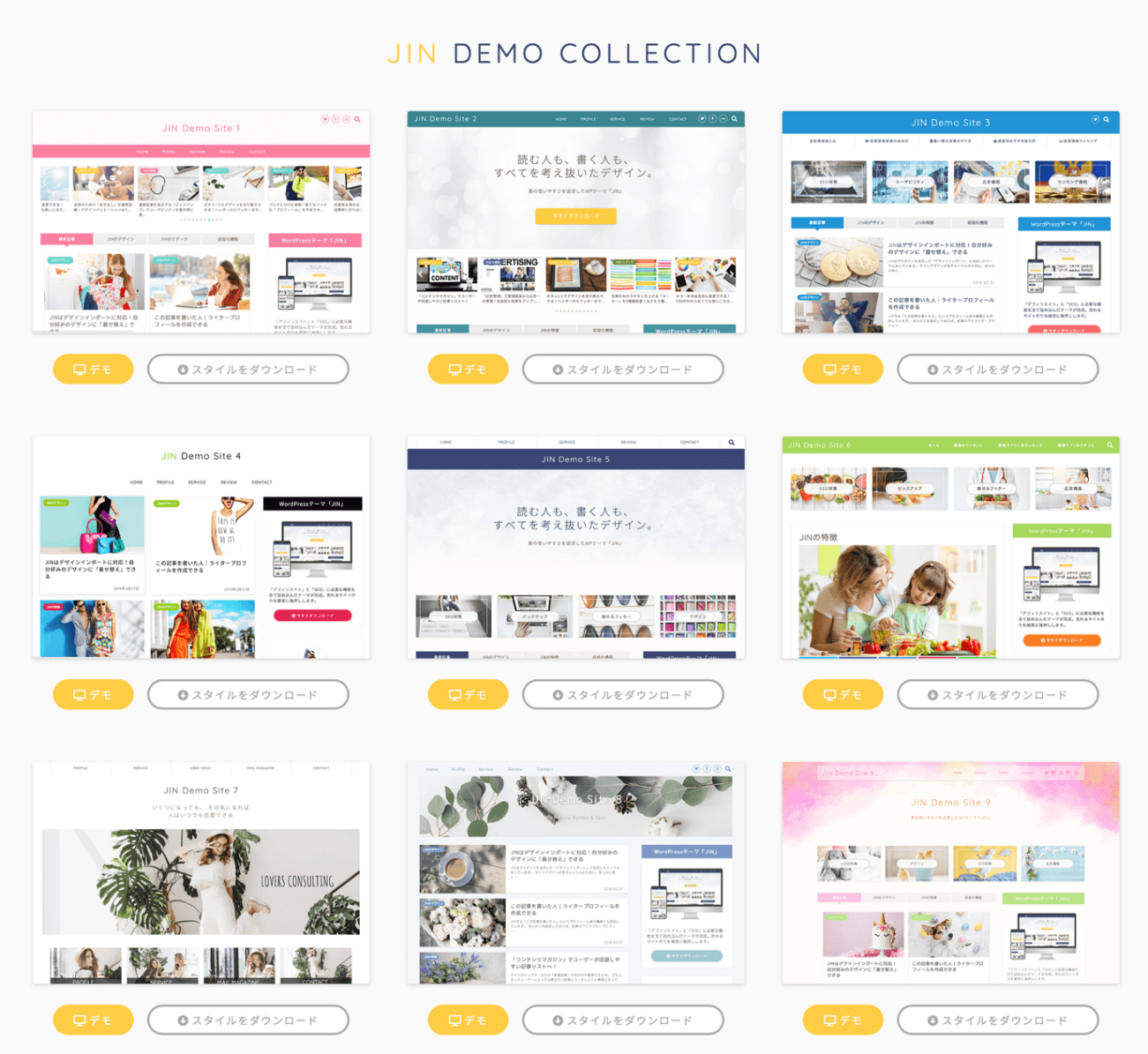
JINのデモサイト一覧のページから、適用したいデザインを選びます。

デザインを決めたら「スタイルをダウンロード」のボタンを押してください。
そうすると「jin-demo〇〇.dat」といったファイルをダウンロードすることができます。
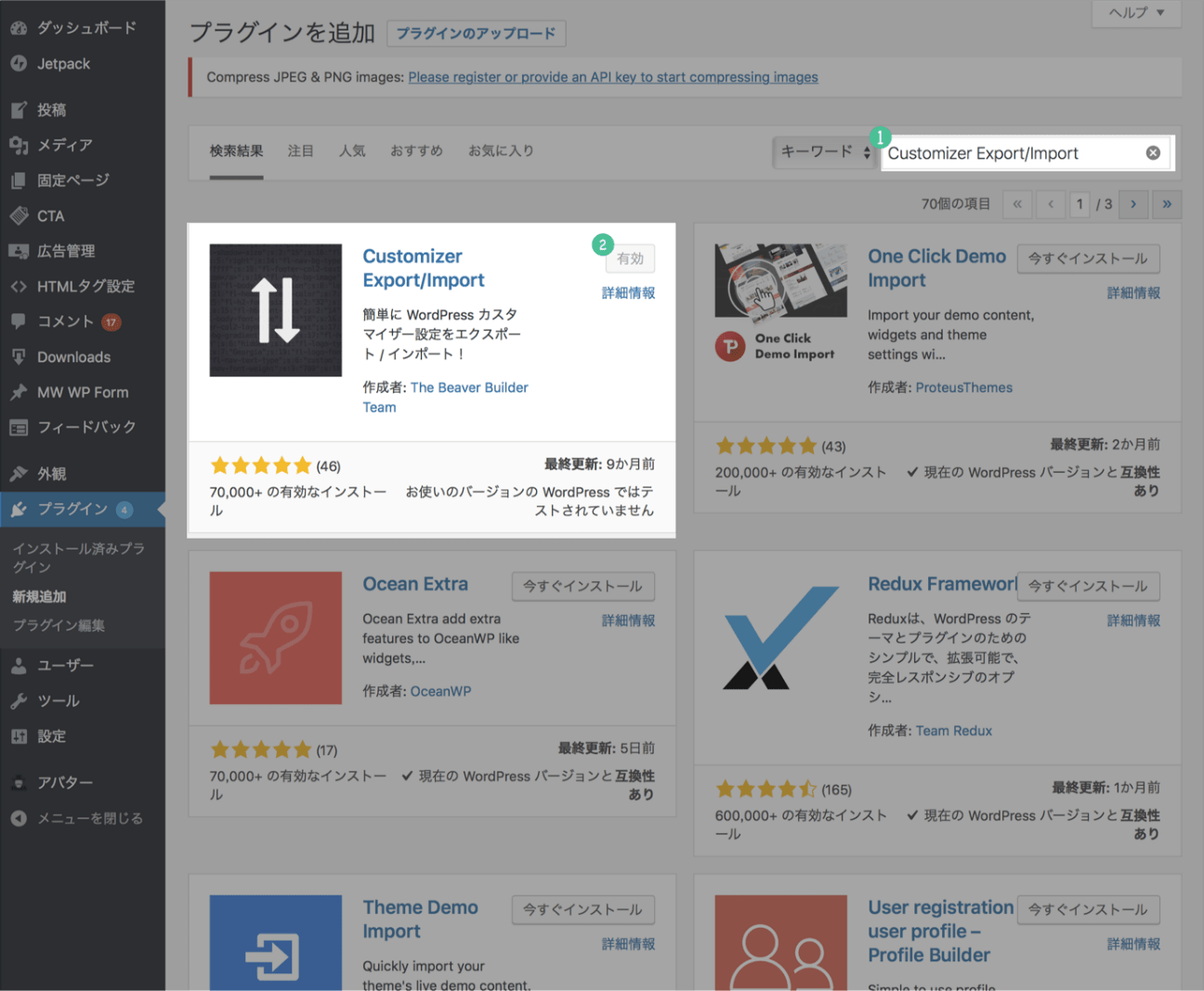
次に、WordPress管理画面から「プラグイン」>「新規追加」と進んでください。
プラグインの検索窓がありますので、ここに「Customizer Export / Import」と入力してプラグインをインストール、有効化します。

次にWordPressの管理画面から「カスタマイズ」>「エクスポートインポート」と進みましょう。

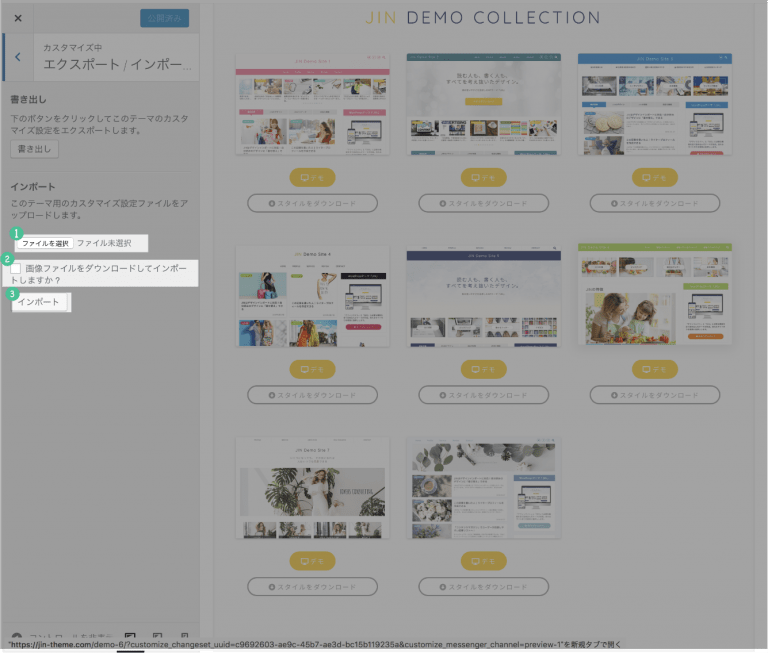
エクスポートインポートのメニューを押すと以下のような画面に切り替わります。

ここで先ほどダウンロードしておいた「jin-demo.dat」のファイルを選択して、「画像ファイルをダウンロードしてインポート」の項目にチェックを入れた状態で、「インポート」を押してください。

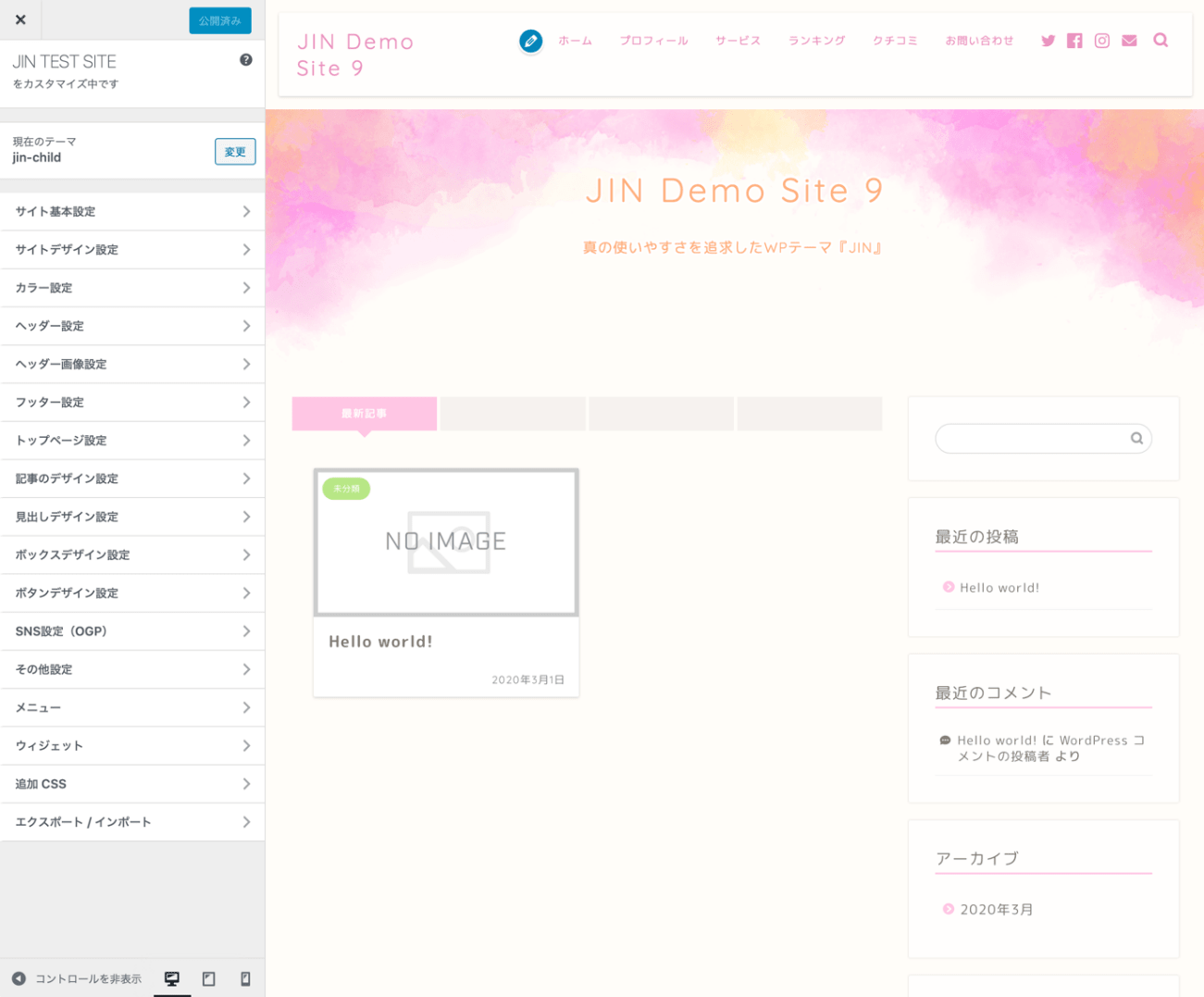
これでJINの着せ替えが完了して、デモサイトの通りの見た目となりました!
今回はdemo9を適用した時のデザインが反映されています。
細かなデザイン変更は「サイトデザイン設定」や「カラー設定」から行えますので、お好みに合わせて設定を変更してみてください。
7. パーマリンク設定を済ませておく
難しい説明はさておき、自分がこれから投稿していく記事のURLを自分で設定できるようにしておきます。
これから投稿していく記事は
「〇〇.com/△△△△」という形になります。
記事ごとに「△△△△」の部分が異なります。
この「△△△△」はパーマリンク設定をしていないと、自動で決められてしまいます。
ですが「食事についての記事」だから「〇〇.com/food」という風にしたいな!と思った場合は、以下の設定が必要です。
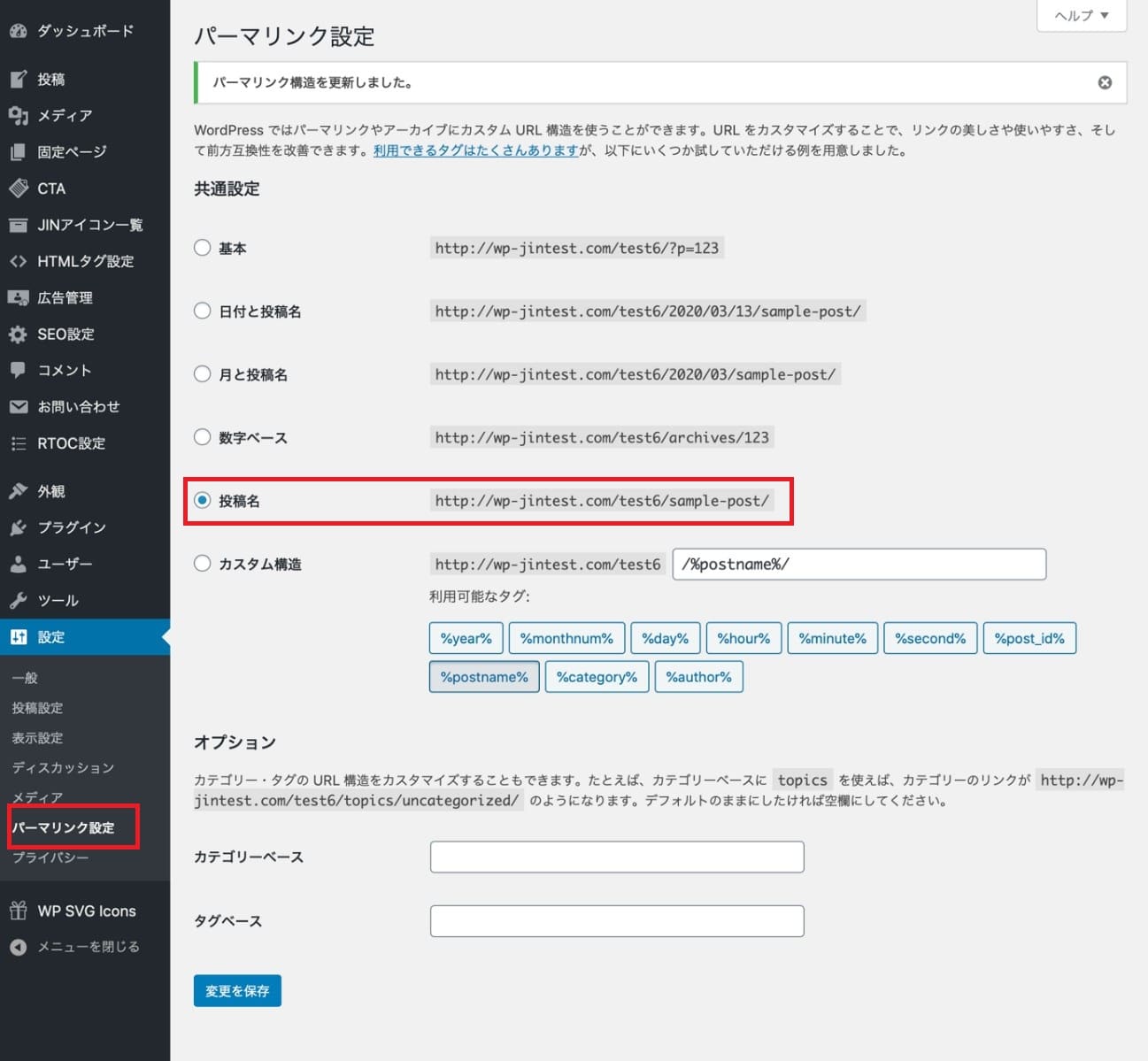
WordPressの管理画面から「設定」>「パーマリンク設定」へと進んでください。

設定が数種類並んでいますが、この中でもっともおすすめなのは「投稿名」という設定です。
「投稿名」を選択したら「変更を保存」を押しておきましょう。
たったこれだけの手順ですが、最初の段階に必ずやっておきたい作業です。
ここからはコツコツとブログを書き進めていく作業になると思うので、JINマニュアルも参考にしながら記事執筆に取り組んでみてください!
加えて、中級者向けにも色んなカスタマイズができることを以下で、ご紹介します。
興味がある方は「8」以降をご確認ください。
もし手順通りにやってうまくいかない点がありましたら、JINの公式フォーラムに相談をしてみましょう。
8. 色んなことをしたい!という人向けのカスタマイズ
WordPressでは「プラグイン」というツールを使って、機能を拡張することができます。
先ほど登場した「Customizer Export / Import」もその1つですね。基本的に無料で使えて、インストールするだけで機能面がグッと広がるのがプラグインの素晴らしいところです。
ただしプラグインあまり多く入れるとプラグインやテーマがお互いに邪魔しあって不具合を生む可能性があります。
JINと相性のいい便利プラグインをまとめておきましたので、ひとまず以下を入れておけば十分かなと思います!
Rich Table of Contents(目次作成)
目次をオシャレにするプラグインです。
Contact Form 7(お問い合わせ作成)
お問合せフォームなどを作りたい場合に使えます。
Rinker(物販サイトの広告リンク作成)
オシャレな「購入はコチラ」というようなボタンを作る時に便利です。
AddQuickTag(よく使うコードの登録)
少し上級者向けです。必要になった段階で調べましょう。
EWWW Image Optimizer(画像圧縮)
ブログで使う画像を軽くしてくれます。画像が重いと「なかなか画像が開かない!」となるので、そのような状況になれば使いましょう。
Autoptimize(コードの軽量化)
少し上級者向けです。必要になった段階で調べましょう。
では試しに「Rich Table of Contents」のプラグインを導入してみましょう。このプラグインを使うと目次を記事に自動表示することができるようになります。
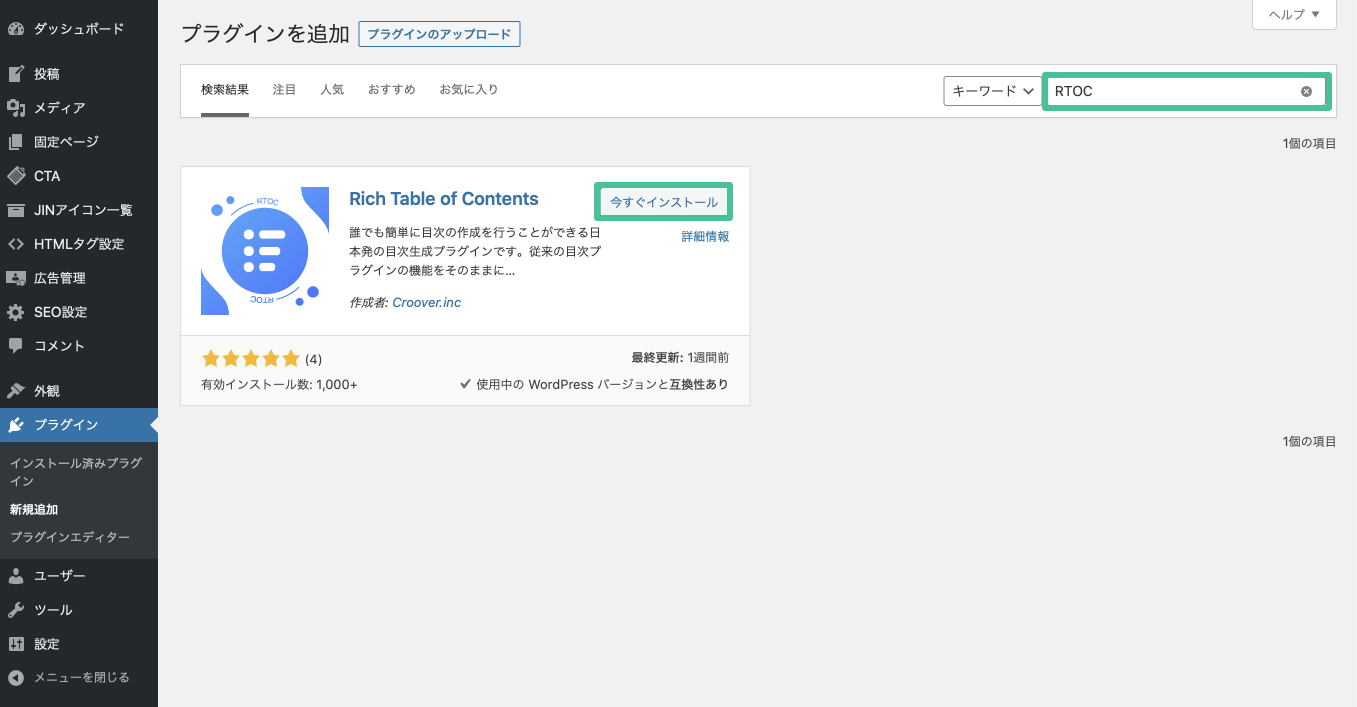
まずWordPressの管理画面で「プラグイン」>「新規追加」と進みます。キーワード検索欄がありますので「RTOC」と入力してプラグインを検索しみてください。

プラグインが見つかったら「今すぐインストール」>「有効化」しましょう。
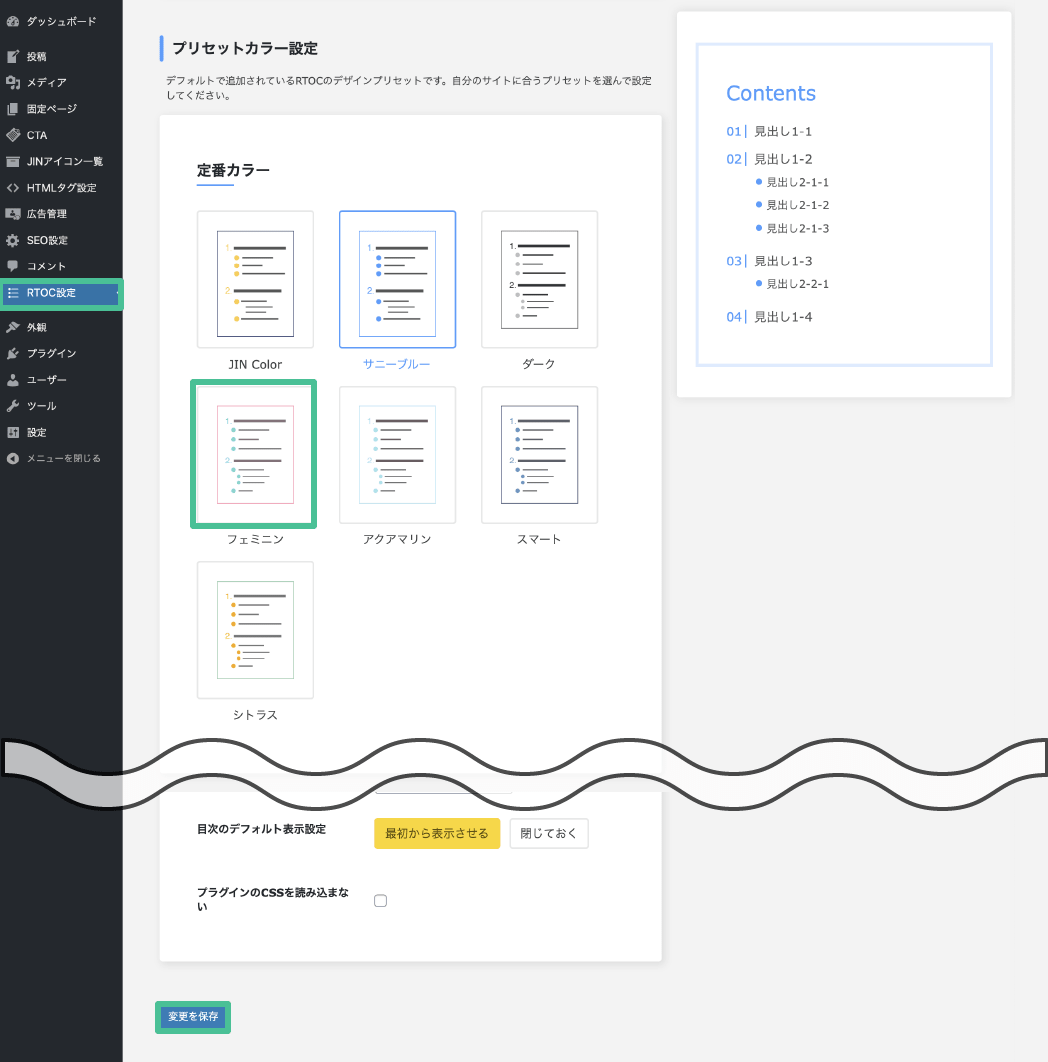
WordPressの管理画面のサイドバーに「RTOC設定」というものが追加されますので、ここを開き、目次のデザインを好みのものに変更して保存しましょう。

これは記事を書き終えて、投稿した後に分かります。まだ投稿していない人は、後程確認してみましょう。
この記事を書いた人

-
河井 大志 【株式会社Smartaleck】
「アフィリエイト」と「SEO」に特化したWEBマーケティング企業である株式会社Smartaleckの代表取締役。
・著書
- 「元Google AdSense担当が教える本当に稼げるGoogle AdSense」
- 「10年稼ぎ続けるブログを創る アフィリエイト 成功の仕組み 」など合計5冊
・関連サイト


